Getting started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed as well. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lot's of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and FAQ pages
If you have any questions that are beyond the scope of this help file, please feel free to post your questions on our support forum at http://themerex.ticksy.com.
Please Notice! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme then you should enlist the help of a developer.
Wordpress Information
To use this theme you must have Wordpress engine installed. We assume you have a working version of WordPress already up and running. If not you can check this great video by Woothemes guiding you through the process of Wordpress installation.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- Wordpress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- Wordpress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Theme Requirements
To use this theme you must be running WordPress 3.9 or higher, PHP 5.6 or higher, and mysql 5 or higher. If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click dummy data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
Getting support
We strive to provide best tech support ever :-). To get free assistance please use our tickets system.
Before submitting a ticket please be sure you checked this documentation file, our FAQ page and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice!
To get tech support you will need your purchase code. To get the code please go to your themefoest download page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order.

Our support covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help
with customizations of your theme then you should enlist the help of a developer.
Installation
Unpacking the theme
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing styles.css file error. This is the most frequent error meaning you are trying to install incorrect package.
To install "Greko" theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex - http://codex.wordpress.org/Installing_WordPress or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version 4.0+. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the greko.zip file and ONLY use the extracted /Greko theme folder
- Upload the extracted /Greko theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "greko.zip" and click in Install Now button.
- After successfull installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
- After the theme's activation you will be prompted to install recommended
plugins: WooCommerce, Visual Composer, Royal Slider, Revolution Slider, Instagram Widget,
WPML.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as at demo page you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from the scratch.
However, if you have existing website you should be very careful with plugin installation and importing dummy data, this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance -> Theme Options. will appear.
Plugins Installation
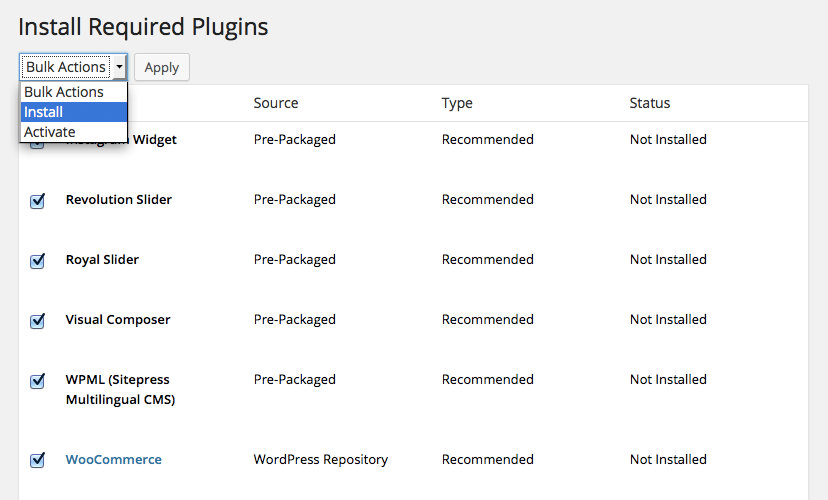
In order to make the theme looks exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link.

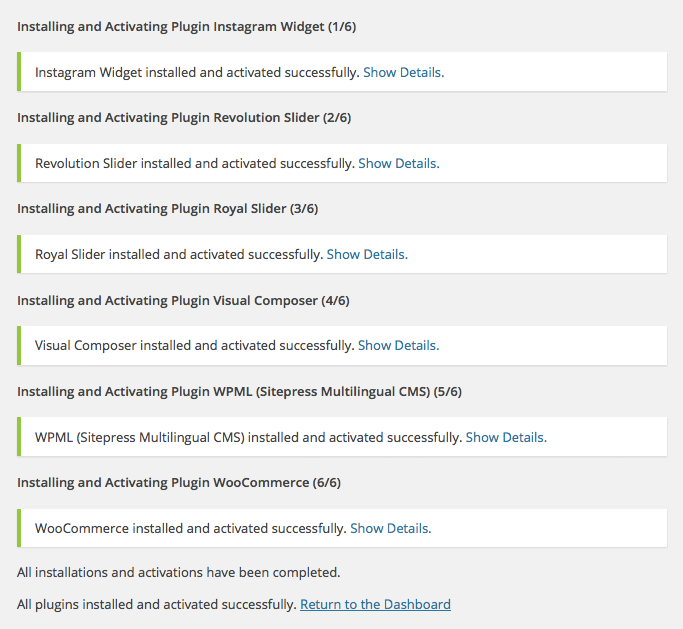
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please ba patient and do not refresh the page.

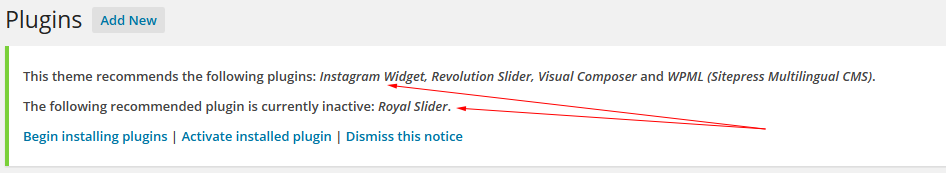
After installation you will see this notification informing that plugins were installed successfully.

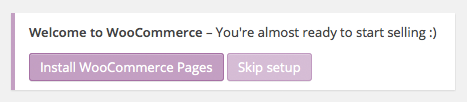
If you are planning to use the website for e-commerce purposes we recommend to install Woocommerce pages before importing demo content. Navigate to Plugins -> Installed Plugins, you will see the following notification

Click on Install Woocommerce pages, this will add Cart, Products, Checkout and other pages required for ecommerce plugin.
If you are not planning to use the website for e-commerce purposes navigate to Plugins -> Installed Plugins, find Woocommerce plugin, click on disable button.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regulary and especially before making some serious updates. We recommend using free backup plugins for WordPress like WPOnlineBackup
Update Option 1. Update using WordPress uploader
- Log into your Themeforest account and navigate to your downloads tab. Find the theme and download Installable WordPress file.

- Log into your wordPress website and go to Appearance -> Themes
- Activate a different theme. Delete the previous version of Greko and re-upload the new Wordpress Installable files that you have downloaded from Themeforest in the 1st step.
- Once it uploads, choose to activate the theme.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
Update Option 2. Update using FTP client
- Log into your Themeforest account and get the last version of the theme as described above.
- Connect to your server using desktop client software(we recommend CyberDuck and Filezilla)
- Change directory to /wp-content/themes
- Remove existing folder with old theme files
- Unpack theme installable files downloaded from themeforest and upload to themes folder
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend you to install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex on http://codex.wordpress.org/Child_Themes.
In the theme pack you will see materials for child theme. It’s located in the "greko-child.zip" archive. You can install child theme the same way as you install main theme (see above, in the section "Installation")
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from main theme can be replaced in child theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc..
- If you want to change some theme’s functions or to add new ones, you need to create
file 'functions.php' in the folder "greko-child", and add all required functions into it. If our
theme contains functions with such names, they will be replaced with yours, if not - your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the them, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there.
Skins
Skins help to change theme's general look and feel leaving both layout and functionality intact. Thus, if you are not going to change theme logic and / or the layout, but just want to change the background and color of any elements, replace fonts, round (or, on the contrary, straighten) the angles, add or remove shadows, animation etc . - in this case it would be more logical to create a new skin with all necessary changes.
On the other hand skins allow you to roll back to original theme look in just one click.
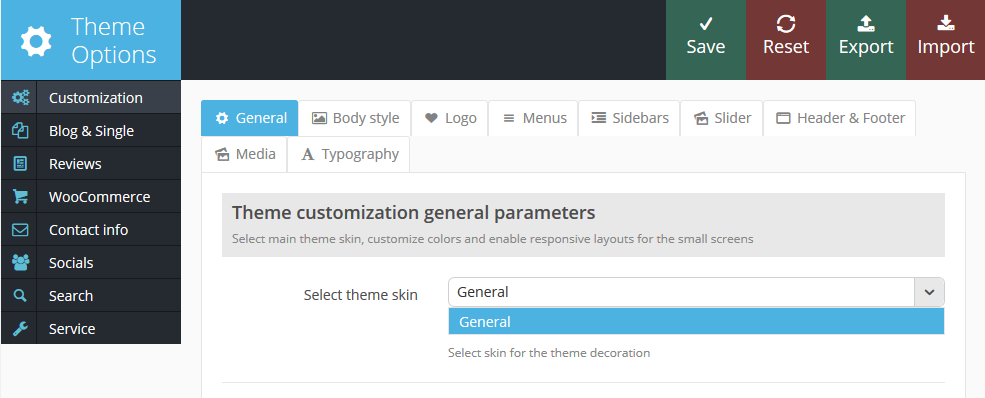
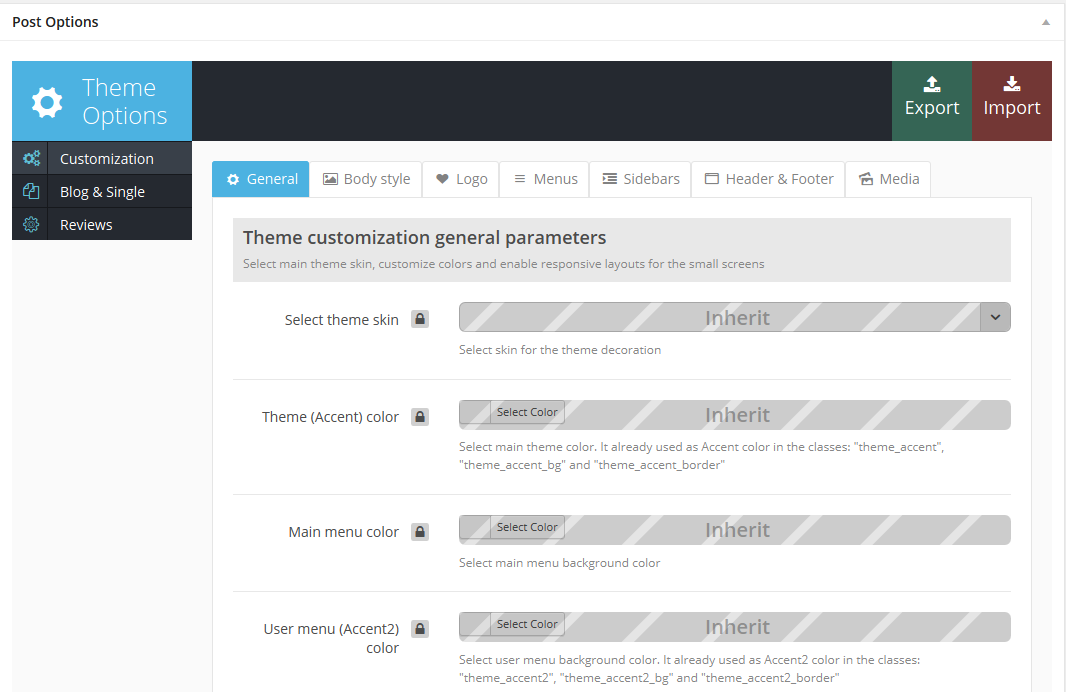
To find available theme skins simply navigate to Theme Options -> Customization -> General tab and click on Select theme skin dropdown menu.

Creating your custom skin is very easy:
- Go to theme root directory and find /skins folder, open it
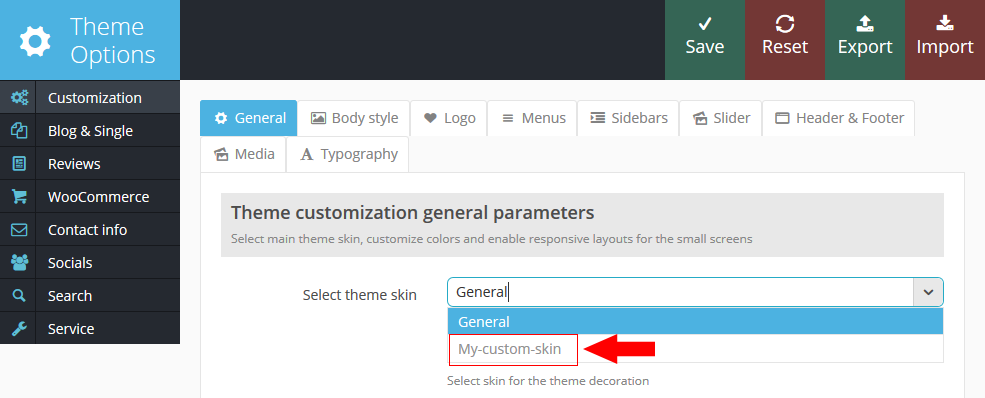
- Create a new folder and name it according to your new skin name, in example from a screenshot above we created /Custom folder
- Copy the content from existing skin to your new folder
- Make changes to CSS(read css files structure overview below)

Now, let's take a closer look at skin structure.
In the theme folder you see the folder named skins, that contains finished skins in the relevant subfolders. Folder name is the name of a skin.
Each skin consists of two main files:
- skin_name.css
- skin_name.php
Also, subfolder 'images' may include three files with logos:
- logo.png - main logo (displayed in the upper part of the website, close to menu), logo-footer.png -logo displayed
in the in the bottom of the website (in footer, near contacts), logo-icon.png - image for the button of side menu
opening.
Subfolder 'images' can also contain folder 'socials' with social networks icons. If there is no such folder in it, basic icons from the folder /images/socials in the root of the theme folder will be used.
Structure of the skin_name.css file
This file contains basic styles for the current skin and consists of three major parts:
- The first (required) part should include a description of colors, backgrounds and borders of basic elements of
the theme. It is located at the beginning of the file from the lines:
/* Theme Accent Color ------------------------------------------------------------------------- */
to the section beginning with the lines:/* Other skin settings ------------------------------------------------------------------------- */
You must not remove the selectors from this part. If you want to add some selectors to the description - after basic selectors please add a comment like / * Added in the skin_name * / and after it, specify the list of required selectors. For example, the skin "Car" require a few extra objects using main color of the theme:... .user-popUp .formItems.loginFormBody .remember .forgotPwd, .user-popUp .formItems.loginFormBody .loginProblem, .user-popUp .formItems.registerFormBody .i-agree a, .sc_slider_pagination_area .flex-control-nav.manual .slide_info .slide_title, /* Added in car */ label.required:before, .topWrap .usermenu_area a:hover, .topWrap .usermenu_area ul.usermenu_list > li.sfHover > a, .squareButton > a:hover, ... .twitBlock .sc_slider .flex-direction-nav li:hover a:before { color:#eda509; } - Next is a section with additional settings - here you can add any css-rules required for the new skin. This
section begins with the comment:
/* Other skin settings ------------------------------------------------------------------------- */
- At the end of the file, slider settings can be located, if this skin is supposed to use a separate slider, and
the slider selected does not support embedded style tables (e.g., Royal Slider)
/* Slider ------------------------------------------------------------------------- */
Structure of the skin_name.php file
This file contains a set of actions and filters, required for a skin design. Let's examine it in more details:
-
// Add skin fonts in the used fonts list add_filter('theme_skin_use_fonts', 'theme_skin_use_fonts_greko'); function theme_skin_use_fonts_greko($theme_fonts) { $theme_fonts['Signika'] = 1; $theme_fonts['Source Sans Pro'] = 1; $theme_fonts['Fenix'] = 1; $theme_fonts['Inder'] = 1; return $theme_fonts; } // Add skin fonts in the main fonts list add_filter('theme_skin_list_fonts', 'theme_skin_list_fonts_greko'); function theme_skin_list_fonts_greko($list) { //$list['Advent Pro'] = array('family'=>'sans-serif', 'link'=>'Advent+Pro:100,100italic,300,300italic,400,400italic,500,500italic,700,700italic,900,900italic'); if (!isset($list['Signika'])) $list['Signika'] = array('family'=>'sans-serif', 'link'=>'Signika:400,700'); if (!isset($list['Source Sans Pro'])) $list['Source Sans Pro'] = array('family'=>'sans-serif'); if (!isset($list['Fenix'])) $list['Fenix'] = array('family'=>'serif', 'link'=>'Fenix:400,400italic'); if (!isset($list['Inder'])) $list['Inder'] = array('family'=>'sans-serif', 'link'=>'Inder:400'); return $list; }These two filters specify which fonts are used in the skin. The first filter adds font names into the download list, the second one - into the list of fonts to choose in the theme options, as well as the second filter specifies family for each font (required) and a set of patterns used (optional). -
// Add skin stylesheets add_action('theme_skin_add_stylesheets', 'theme_skin_add_stylesheets_greko'); function theme_skin_add_stylesheets_greko() { themerex_enqueue_style( 'theme-skin', themerex_get_file_url('/skins/greko/greko.css'), array('main-style'), null ); } // Add skin responsive styles add_action('theme_skin_add_responsive', 'theme_skin_add_responsive_greko'); function theme_skin_add_responsive_greko() { if (file_exists(themerex_get_file_dir('/skins/greko/greko-responsive.css'))) themerex_enqueue_style( 'theme-skin-responsive', themerex_get_file_url('/skins/greko/greko-responsive.css'), array('theme-skin'), null ); } // Add skin responsive inline styles add_filter('theme_skin_add_responsive_inline', 'theme_skin_add_responsive_inline_greko'); function theme_skin_add_responsive_inline_greko($custom_style) { $custom_style .= ' @media (min-width: 1024px) and (max-width: 1167px) { .sliderHomeBullets.slider_alias_10, .sliderHomeBullets.slider_alias_10 .royalSlider, .sliderHomeBullets.slider_alias_10 .slideContent{ height: 495px !important;} .sliderHomeBulletsGap { height: 396px !important;} } @media (min-width: 800px) and (max-width: 1023px) { .sliderHomeBullets.slider_alias_10, .sliderHomeBullets.slider_alias_10 .royalSlider, .sliderHomeBullets.slider_alias_10 .slideContent{ height: 437px !important;} } ... '; return $custom_style; }Next three functions are used to add styles of the current skin to the main theme. The first function enables main style file "skin_name.css" (must be included into the skin folder skin), the second functions - style file for rules for responsive (optional, enabled only if it's included into the skin folder). The third filter allows to specify rules that are enabled after main file 'responsive.css' right in the page body (inline). It can be used in case if there are little changes required for responsive and it doesn't make sense to create a separate file for them. -
// Add skin scripts add_action('theme_skin_add_scripts', 'theme_skin_add_scripts_greko'); function theme_skin_add_scripts_greko() { if (file_exists(themerex_get_file_dir('/skins/greko/greko.js'))) themerex_enqueue_script( 'theme-skin-script', themerex_get_file_url('/skins/greko/greko.js'), array('main-style'), null ); } // Add skin scripts inline add_action('theme_skin_add_scripts_inline', 'theme_skin_add_scripts_inline_greko'); function theme_skin_add_scripts_inline_greko() { ?> if (THEMEREX_theme_font=='') THEMEREX_theme_font = 'Roboto'; // Add skin custom colors in custom styles function theme_skin_set_theme_color(custom_style, clr) { custom_style += '.theme_accent2' +'{ color:'+clr+'; }' +'.theme_accent2_bgc,.sc_title_divider.theme_accent2 .sc_title_divider_before,.sc_title_divider.theme_accent2 .sc_title_divider_after,.sc_team .sc_team_item .sc_team_item_avatar:after' +'{ background-color:'+clr+'; }' +'.theme_accent2_bg' +'{ background:'+clr+'; }' +'.theme_accent2_border' +'{ border-color:'+clr+'; }'; return custom_style; } // Add skin's main menu (top panel) back color in the custom styles function theme_skin_set_menu_bgcolor(custom_style, clr) { return custom_style; } // Add skin's main menu (top panel) fore colors in the custom styles function theme_skin_set_menu_color(custom_style, clr) { return custom_style; } // Add skin's user menu (user panel) back color in the custom styles function theme_skin_set_user_menu_bgcolor(custom_style, clr) { return custom_style; } // Add skin's user menu (user panel) fore colors in the custom styles function theme_skin_set_user_menu_color(custom_style, clr) { return custom_style; } <?php }Now, you can see two functions to enable javascript (if needed in the current skin). First function enables (if included in the skin folder) file 'skin_name.js'. If there is small number of such actions required, you can enable their inline in the second function. By default, second function contains set of callback functions to change theme colors extremely fast - by using customizer. -
// Return main theme color (if not set in the theme options) add_filter('theme_skin_get_theme_color', 'theme_skin_get_theme_color_greko', 10, 1); function theme_skin_get_theme_color_greko($clr) { return empty($clr) ? '#80ba0e' : $clr; } // Return main theme bg color add_filter('theme_skin_get_theme_bgcolor', 'theme_skin_get_theme_bgcolor_greko', 10, 1); function theme_skin_get_theme_bgcolor_greko($clr) { return '#ffffff'; } // Add skin's specific theme colors in the custom styles add_filter('theme_skin_set_theme_color', 'theme_skin_set_theme_color_greko', 10, 2); function theme_skin_set_theme_color_greko($custom_style, $clr) { $custom_style .= ' .theme_accent2 { color:'.$clr.'; } .theme_accent2_bgc, .sc_title_divider.theme_accent2 .sc_title_divider_before, .sc_title_divider.theme_accent2 .sc_title_divider_after, .sc_team .sc_team_item .sc_team_item_avatar:after { background-color:'.$clr.'; } .theme_accent2_bg { background:'.$clr.'; } .theme_accent2_border { border-color:'.$clr.'; } '; return $custom_style; }Next set of functions is responsible for main theme color change. First two functions return main skin color(if it wasn't changed in Theme Options) and skin background color. The third function is automatically called when assigning a new color as main color of the theme. Here you must add those additional settings that you added into the main style file in the first section(see above, description of the skin_name.css structure) -
// Return skin's main menu (top panel) background color (if not set in the theme options) add_filter('theme_skin_get_menu_bgcolor', 'theme_skin_get_menu_bgcolor_greko', 10, 1); function theme_skin_get_menu_bgcolor_greko($clr) { return empty($clr) ? '#80ba0e' : $clr; } // Add skin's main menu (top panel) background color in the custom styles add_filter('theme_skin_set_menu_bgcolor', 'theme_skin_set_menu_bgcolor_greko', 10, 2); function theme_skin_set_menu_bgcolor_greko($custom_style, $clr) { return $custom_style; } // Add skin's main menu (top panel) fore colors in custom styles add_filter('theme_skin_set_menu_color', 'theme_skin_set_menu_color_greko', 10, 2); function theme_skin_set_menu_color_greko($custom_style, $clr) { return $custom_style; }Next is the group of functions that are automatically called when changing main menu's background color. Here you can add your own rules to correct basic actions(if needed). -
// Return skin's user menu color (if not set in the theme options) add_filter('theme_skin_get_user_menu_bgcolor', 'theme_skin_get_user_menu_bgcolor_greko', 10, 1); function theme_skin_get_user_menu_bgcolor_greko($clr) { return empty($clr) ? '#292929' : $clr; } // Add skin's user menu (user panel) background color in the custom styles add_filter('theme_skin_set_user_menu_bgcolor', 'theme_skin_set_user_menu_bgcolor_greko', 10, 2); function theme_skin_set_user_menu_bgcolor_greko($custom_style, $clr) { return $custom_style; } // Add skin's user menu (user panel) fore colors in custom styles add_filter('theme_skin_set_user_menu_color', 'theme_skin_set_user_menu_color_greko', 10, 2); function theme_skin_set_user_menu_color_greko($custom_style, $clr) { return $custom_style; }And finally, the filters called when changing additional theme color(the same used as custom menu's background). Here you may add some extra css-rules to change any of the theme elements that should accept the selected color in the current skin.
Demo Content
Our themes have simple One click dummy data import tool. It's very easy to use and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data be sure you have installed all required plugins, please refer to Plugins installation section of this document for details..
IMPORTANT: When installing demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend you to install demo data only on blank Wordpress install.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install WooCommerce, Royal
Slider and Instagram widget plugins - click on "Begin installing plugins" and
install them on the corresponding page.
IMPORTANT:
The rest of recommended plugins (Revolution Slider, WPML, Visual Composer) are not mandatory for
installation of demo content.

- Go to Appearance -> Install Dummy Data:

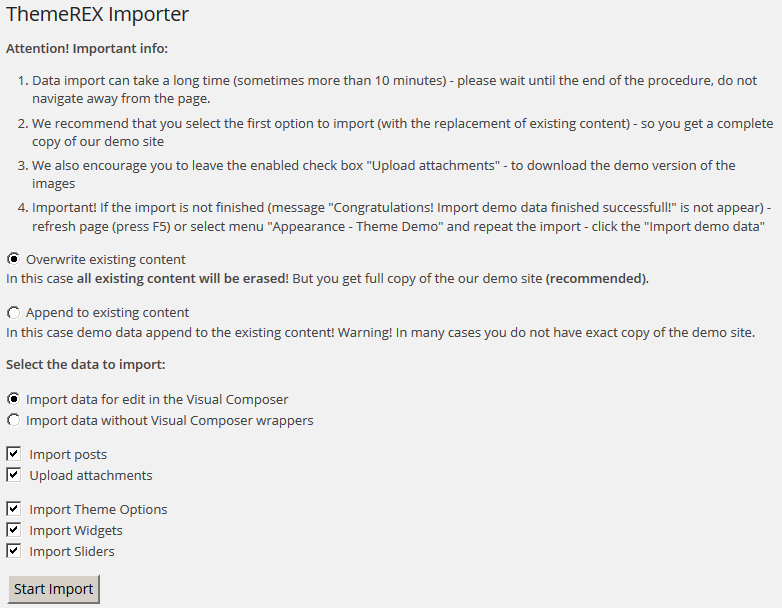
- On the page that showed up, please set the required parameters.
IMPORTANT:
if you want to get a precise copy of our demo site choose "Overwrite existing content"

Also please notice that you have 2 options: Install dummy built with Visual Composer plugin OR import dummy built purely with shortcodes. If you prefer to use Visual Composer to create pages you should leave default selection intact. - Click on "Install Demo Data" button.
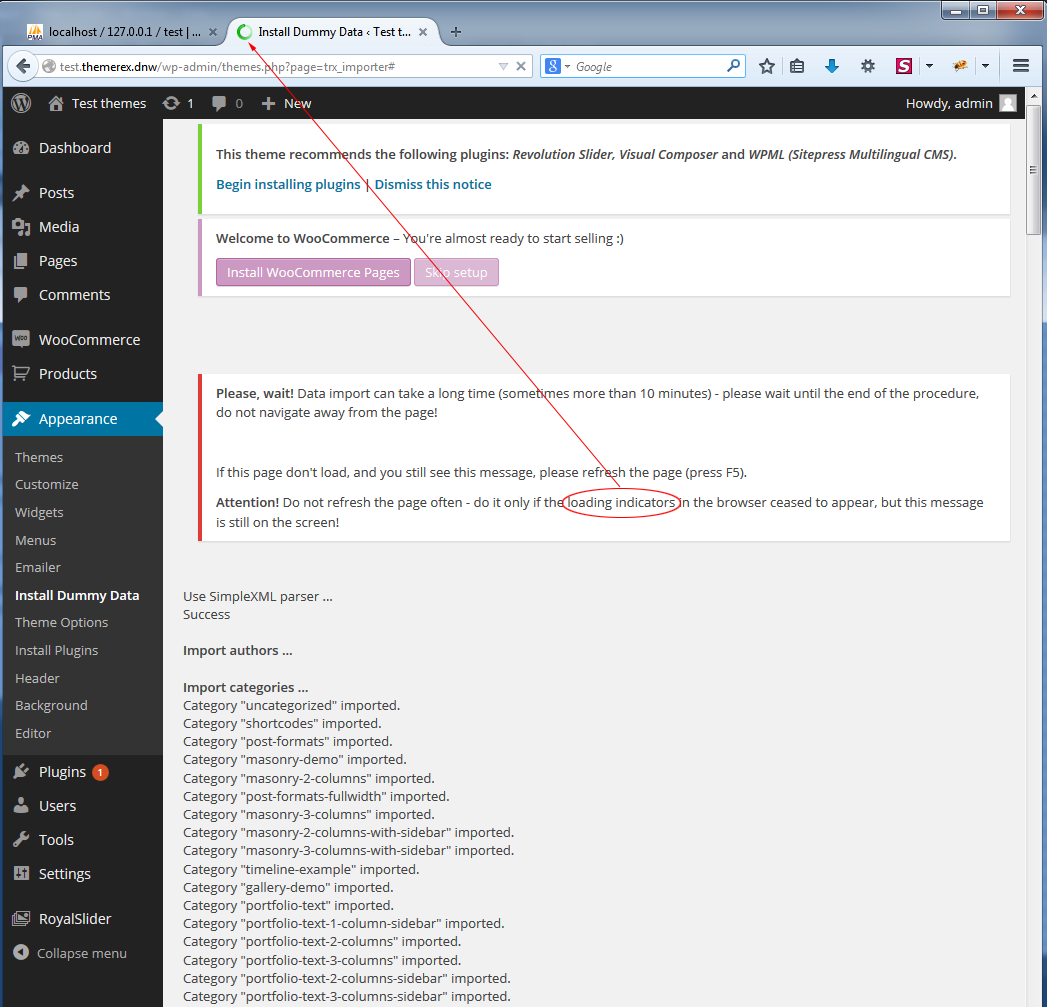
IMPORTANT:
Please wait whie demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.

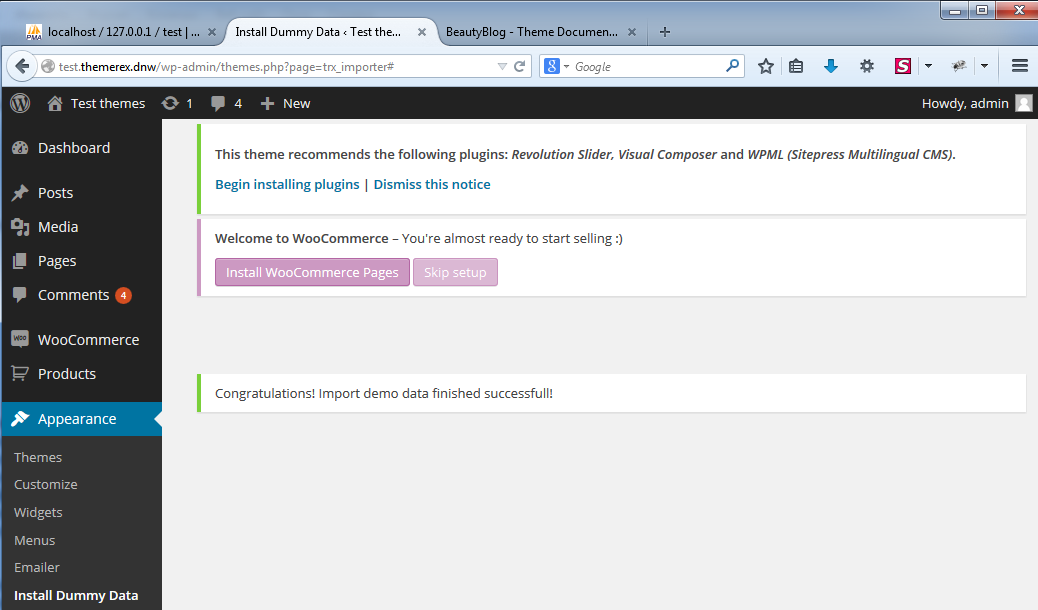
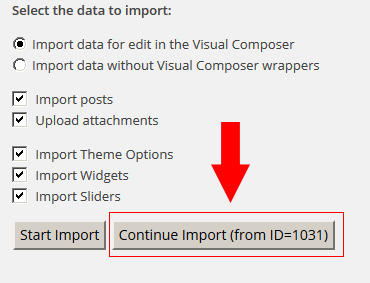
- After the data is successfully imported, you will see the following message:

In 99.9% it works fine but if something went wrong and data was not imported please repeat the proceedure described above. The system will find the last item imported successfully and you will be able to continue the import.

If you are making the install on your local machine please check your internet connection and firewall settings, this may affect data transfer.
Quick start
After theme activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
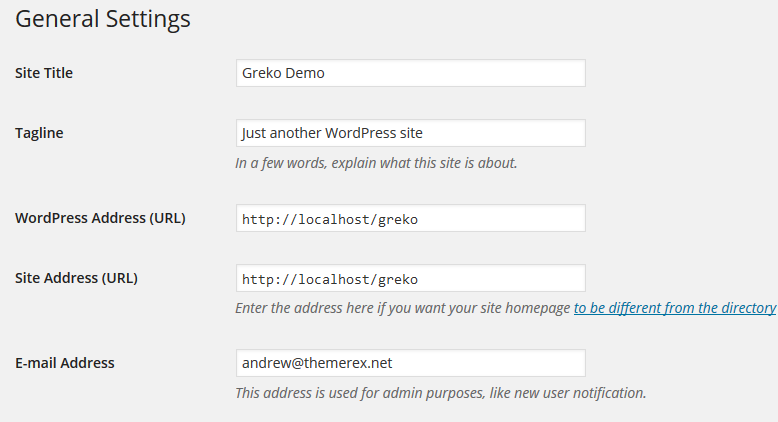
To change your site title and tagline go to Settings -> General Please notice, these parameters are important for search engines.

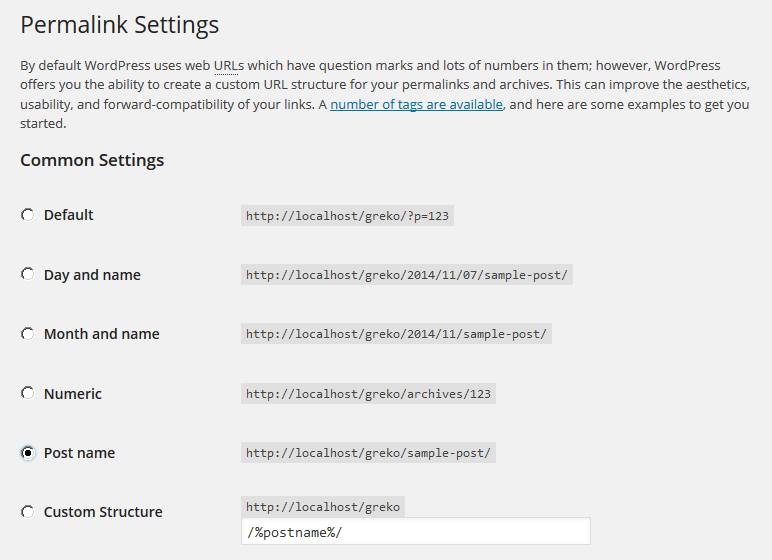
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to example below.

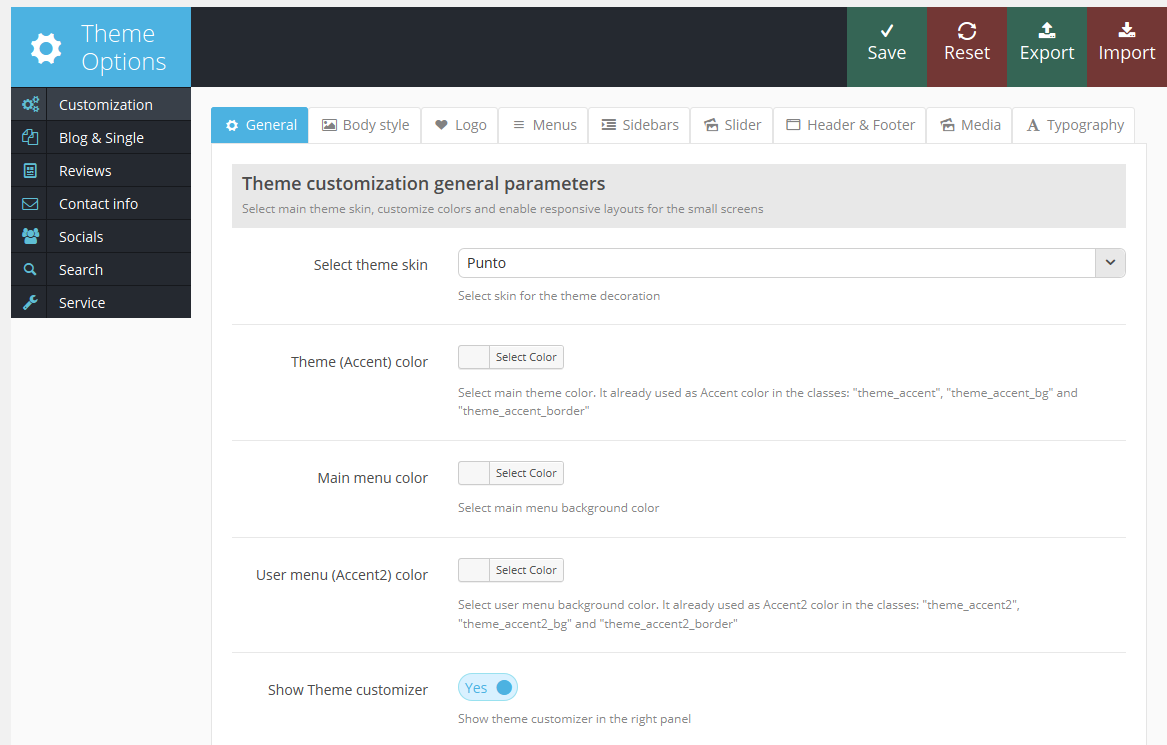
Now let's navigate to Appearance -> Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a really closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT: One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In a couple of words you can set global styles and then change them for each page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.
How is works
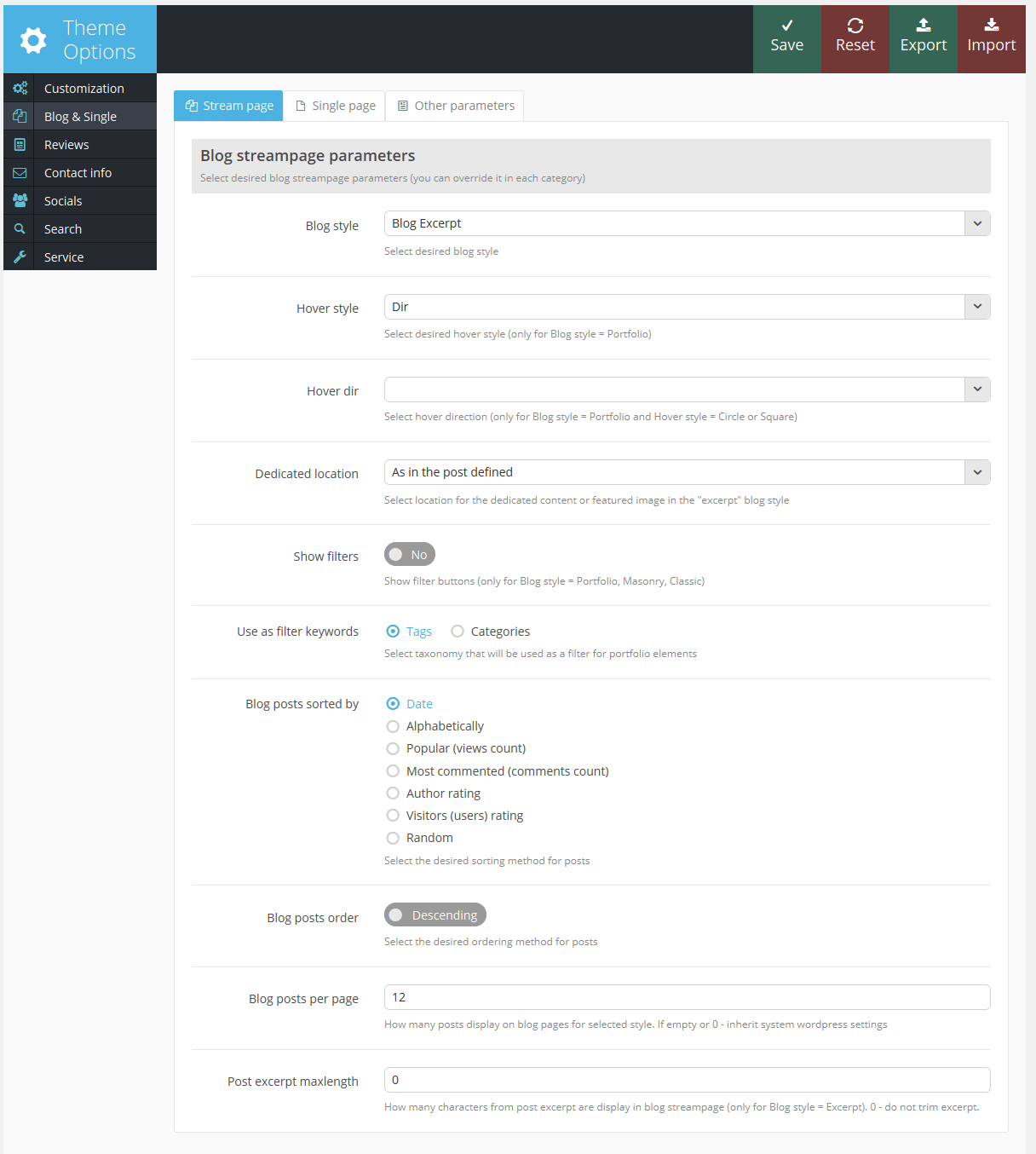
First, you should navigate to Appearance - Theme Options and set global options that will work throughout the whole site. These
settings will be default for all categories, pages, and posts of the theme:

As we mentioned above most of global theme settings can be overridden in the categories, pages, and posts. For example, you
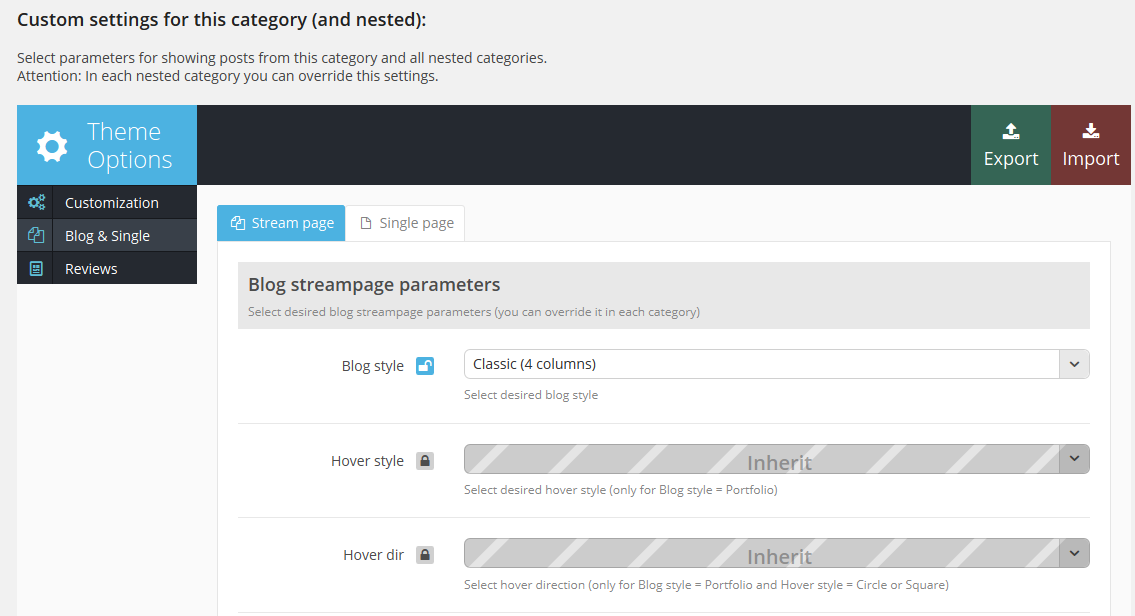
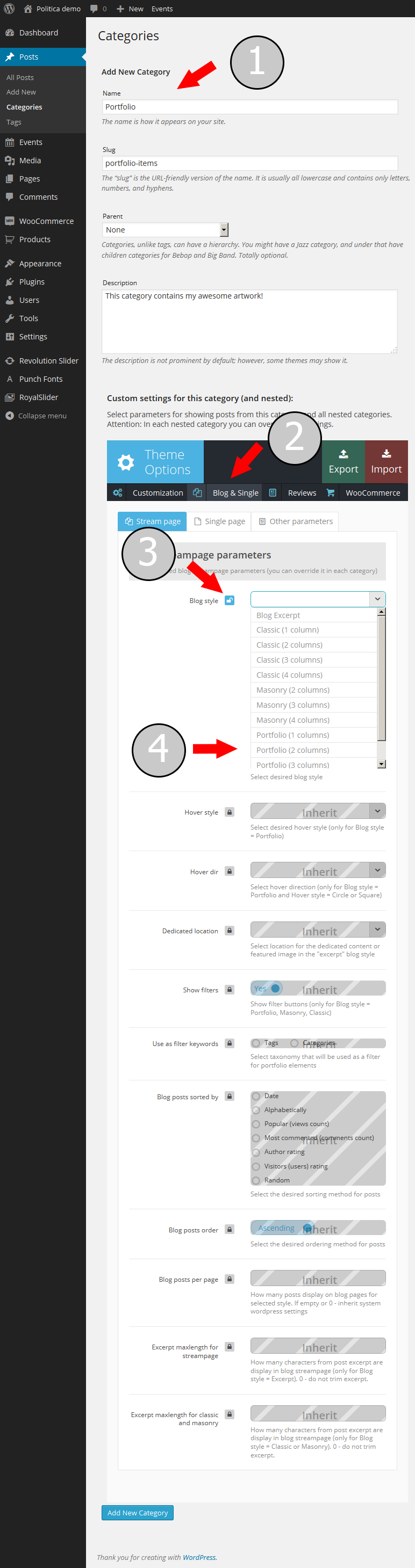
need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click on edit button and in the bottom of the page change appearance settings according to your needs:

From now on, all the posts in this category and its subcategories will be displayed in the style of "Portfolio (4 columns)".However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
If you want to change the appearance of individual post in the category you should find that post, click on "edit" button and set custom parameters. You can find "Post options" in the bottom of the post edit page. These parameters will override both category settings and global settins defined in Theme Options panel.

Homepage
Now, let's proceed to creating our home page. Yes, you got me correctly - creating. You can create as many variants of the main page for your website, as your imagination allows you.
The basic building brick to create the homepage is a shortcode [trx_blogger].
We will offer you our own variant of Homepage in the style of "Grecko" (like on our demo server). If you like, you may continue designing, and create a lot of your own variants.
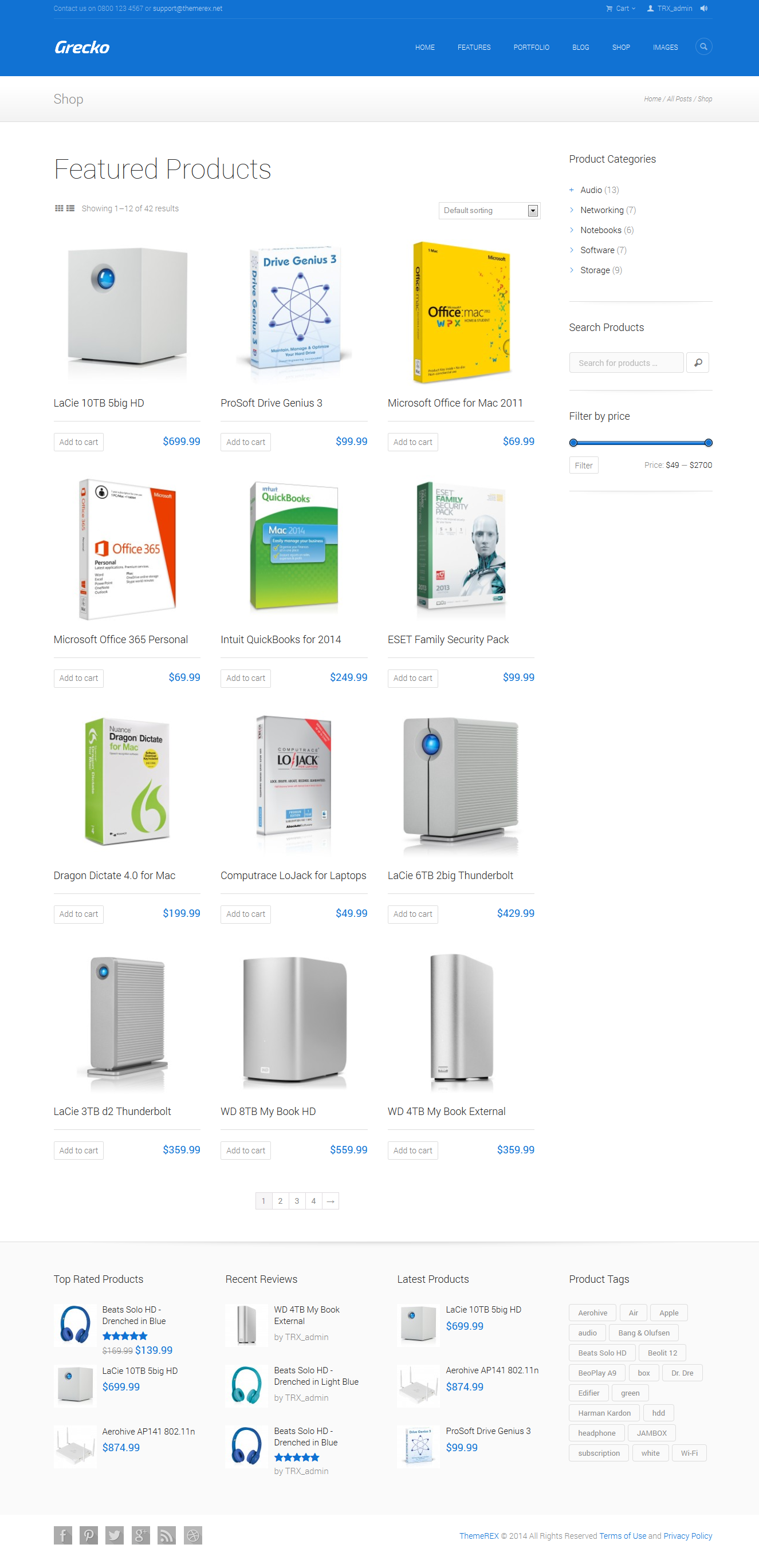
Homepage Style "Standard"
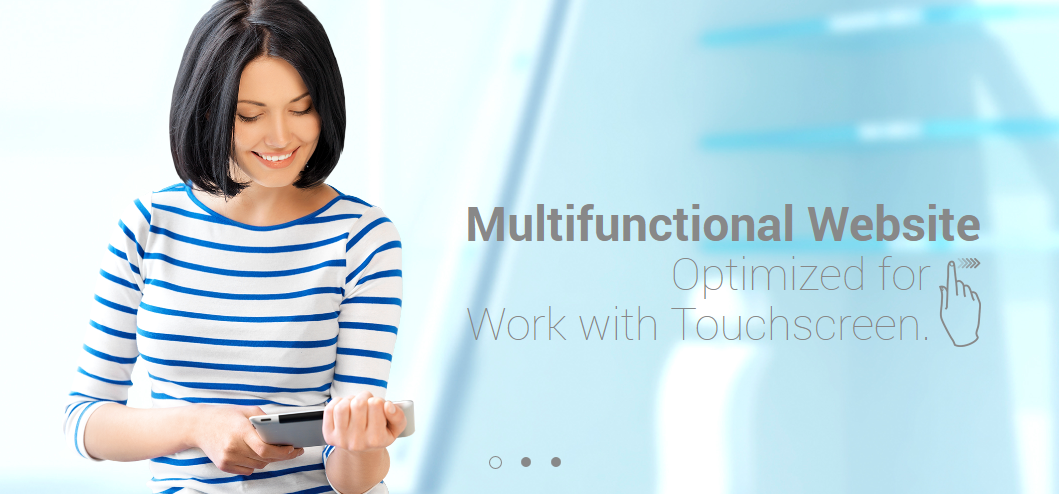
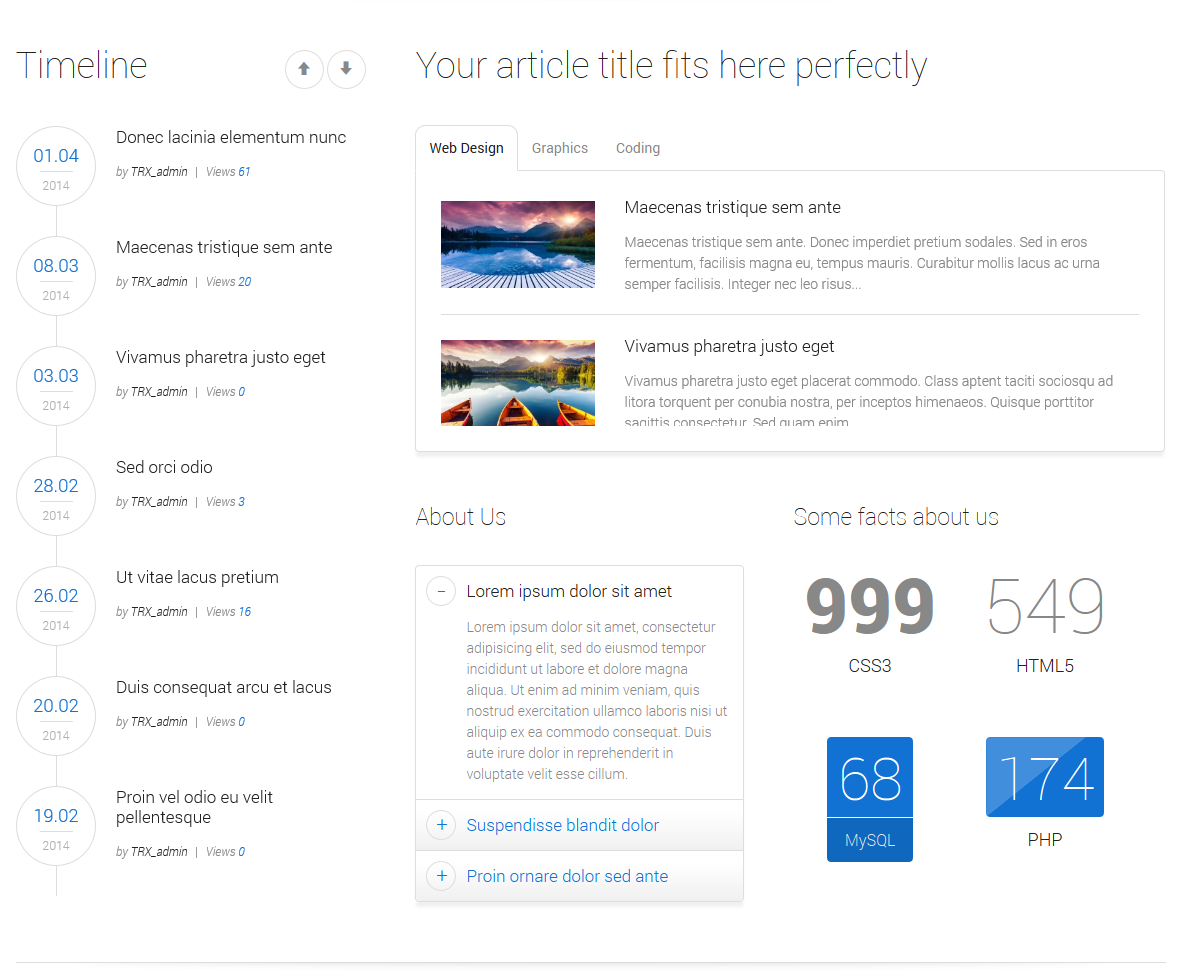
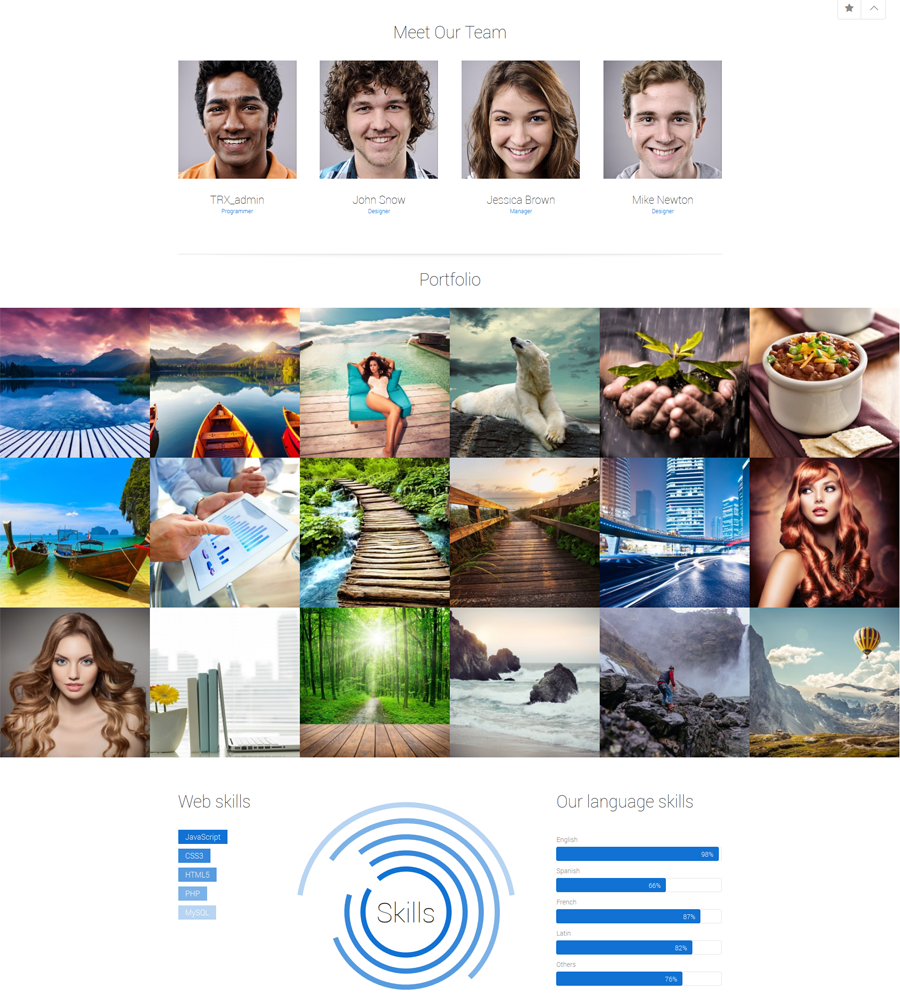
The picture below demonstrates the variant of the page we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages - Add New and create a new page.
- Specify a name for it (e.g. Homepage Standard)
- Set the parameters for page display in the Page Options secton:
-
On the tab"General" please set the following parameters:
- in section "Header Options" in the field "Show user's header" tick "Grey style", and in the field "User's header content" add the chortcodes for display of icons with captions:
[trx_columns count="5"]
[trx_column_item]
[trx_icon align="center" icon="icon-diamond" size="70" weight="300" top="60" bottom="30"]
[trx_section style="font-size:18px; font-weight:300; text-align:center" bottom="50"]Clean Design[/trx_section]
[/trx_column_item]
[trx_column_item]
[trx_icon align="center" icon="icon-beaker" size="70" weight="300" top="60" bottom="30"]
[trx_section style="font-size:18px; font-weight:300; text-align:center" bottom="50"]Incredibly Flexible[/trx_section]
[/trx_column_item]
[trx_column_item]
[trx_icon align="center" icon="icon-mobile" size="70" weight="300" top="60" bottom="30"]
[trx_section style="font-size:18px; font-weight:300; text-align:center" bottom="50"]100% Responsive[/trx_section]
[/trx_column_item]
[trx_column_item]
[trx_icon align="center" icon="icon-megaphone" size="70" weight="300" top="60" bottom="30"]
[trx_section style="font-size:18px; font-weight:300; text-align:center" bottom="50"]SEO Ready[/trx_section]
[/trx_column_item]
[trx_column_item]
[trx_icon align="center" icon="icon-cog" size="70" weight="300" top="60" bottom="30"]
[trx_section style="font-size:18px; font-weight:300; text-align:center" bottom="50"]Free Support[/trx_section]
[/trx_column_item]
[/trx_columns]IMPORTANT: A few more words about setting inheritance: if you want the value of this field to repeat on many pages, you should set it in Settings - Theme Options. For example, we need such set of shortcodes in User Header for all Homepages. In order not to repeat it in the settings of each page, you can specify this set of shortcodes in Theme Options in field "User's header content", and in the field "Show user's header" you should select "Hide header" (we do not need a user's heading on all pages and posts).
And now, you need only to enable "Show user's header" on all Homepages. A set of shortcodes will be inherited from Theme Options. As a result, you will see an area with icons at the top of the page:

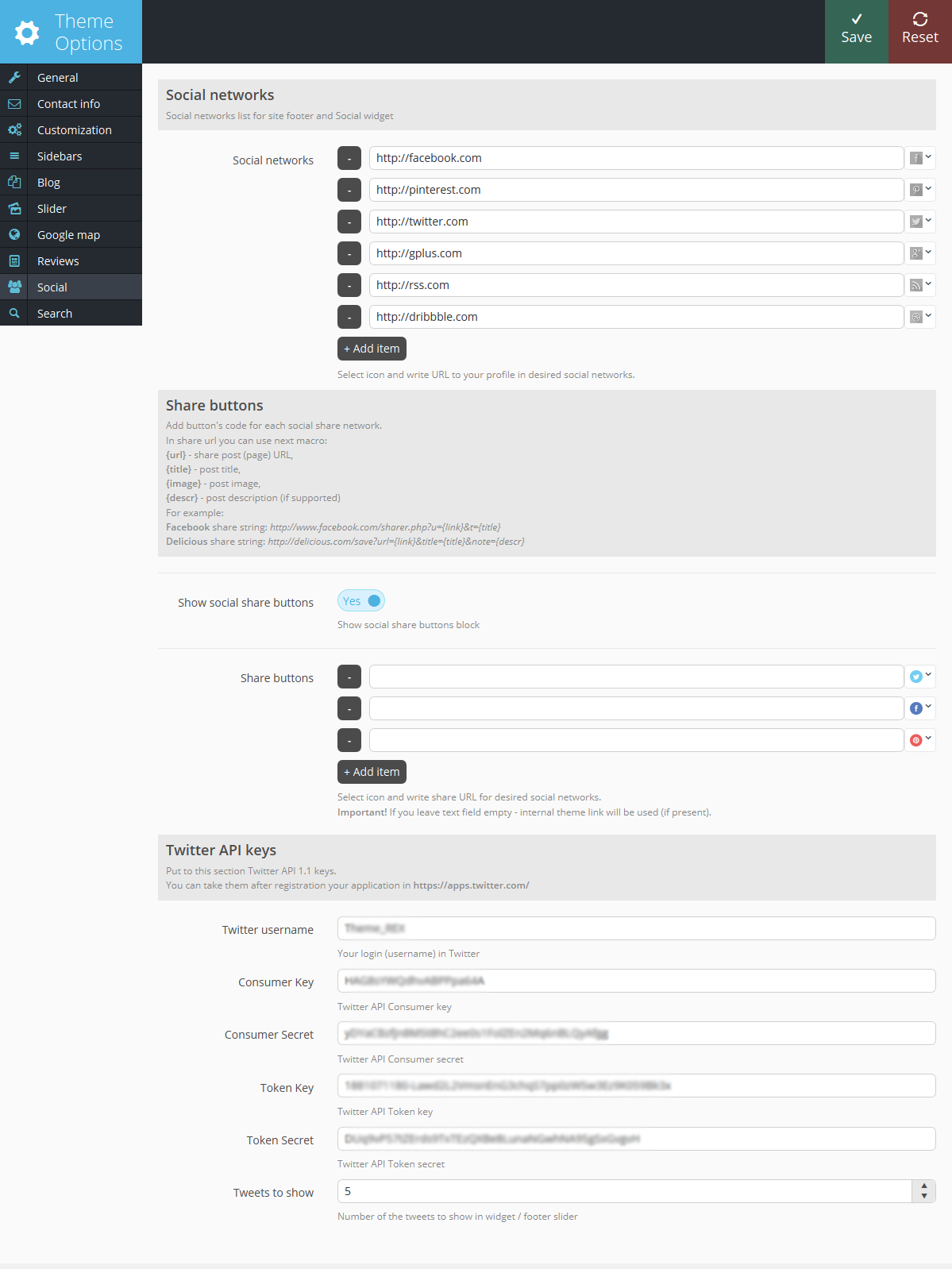
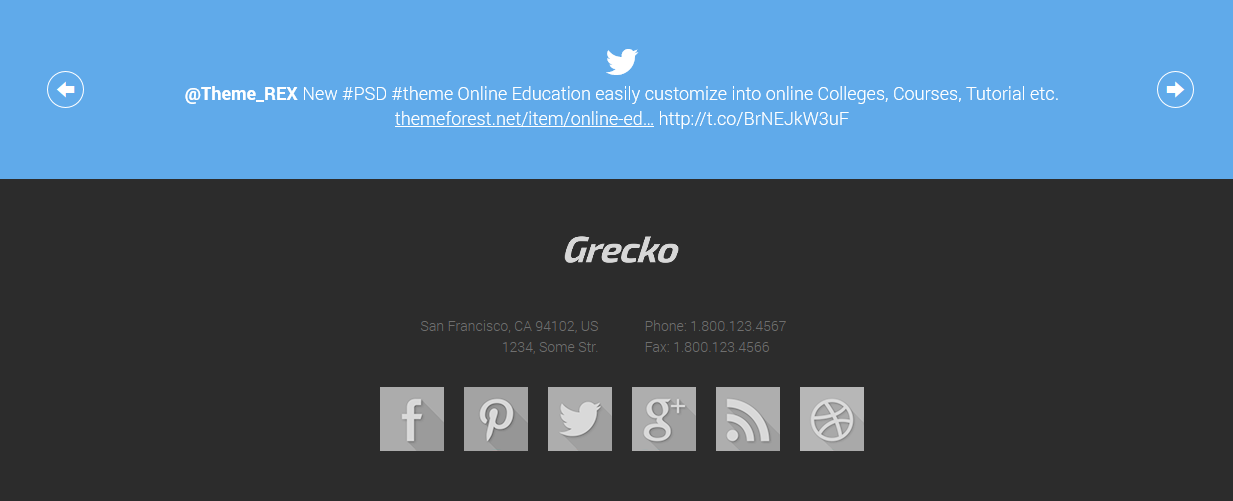
- In section "Footer Options" tick "Yes" in the fields "Show Twitter in footer" and "Show Contacts in footer".
IMPORTANT: You must previously specify registration data in the Twitter API, contact details, and select social network icons on corresponding tabs in menu "Settings - Theme Options"
As a result, in the bottom of the page there will be a slider with Twitter feeds, and the area with your contact information:

- On tab "Blog" in section "Stream page" set "No" in the field "Show Top of page section": this will hide the title a current page and the Breadcrumbs row; on tab "Single page" in all fields-switches you should set "No" (to hide Featured image, Title, Related posts, Author info, etc.)
- On tab "Slider" set the slider's display:

The theme has FlexSlider and SwiperSlider embedded. If you purchased and installed plugins RevolutionSlider and/or RoyalSlider, they will appear in the list for selection too. Our example shows how to configure the display of RoyalSlider. The slides should be prepared in advance in the dashboard of "RoyalSlider".
As a result, under the menu row (unless of course it is already created and set as "Main menu") the slider you chose will appear:

- Finally on tab "Google map" you should switch the map display on:

You can enter an address or coordinates for each post / page individually. In this case, we use the information that was listed on tab "Google map" in the menu "Settings - Theme Options" (do not forget about the system of setting inheritance).
-
- Now, we are desinging the body of the page. Let's consider the process of creation step by step, accompanying every step with illustration of what we want to get and examples of shortcodes that will help achieve results. At the end of it, the full text (source code) of the page will be presented.
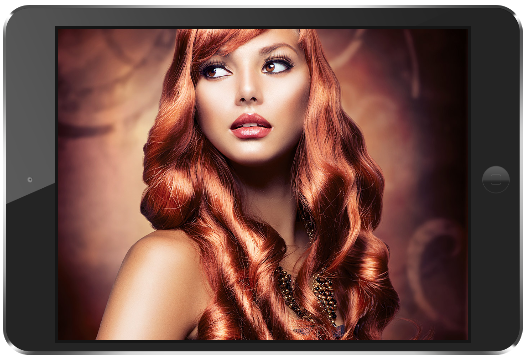
- So, first we need one post. This can be a fresh post from any category or just a certain post with specified ID. For example, we are going to implement the second option. We need to show the post, that demonstrates the shortcode [trx_zoom], that allows to make the effect of image "development" or "zoom".

To implement this , let's find a required post in "Dashboard - Posts - All posts", remember its ID, and then simply insert the shortcode [trx_blogger] into the page's text, with all required parameters.
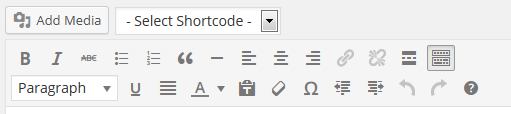
IMPORTANT: You can write the desired shortcodes manually or use our shortcode builder - simply select the shortcode in the drop-down list on the Editor toolbar and the Builder window will appear automatically:


As a result, in the text of the page you should see the following code:[trx_blogger ids="109" style="excerpt" descr="0" location="center"]
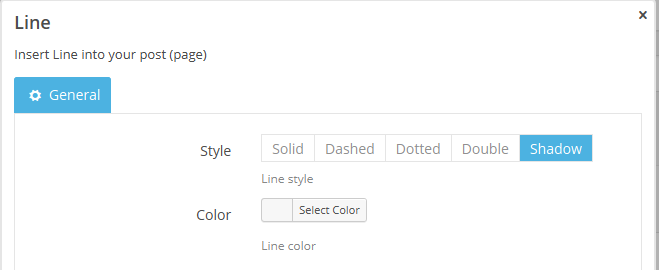
Now we're adding a dividing line under the post:

[trx_line style="shadow" top="10" bottom="20"]
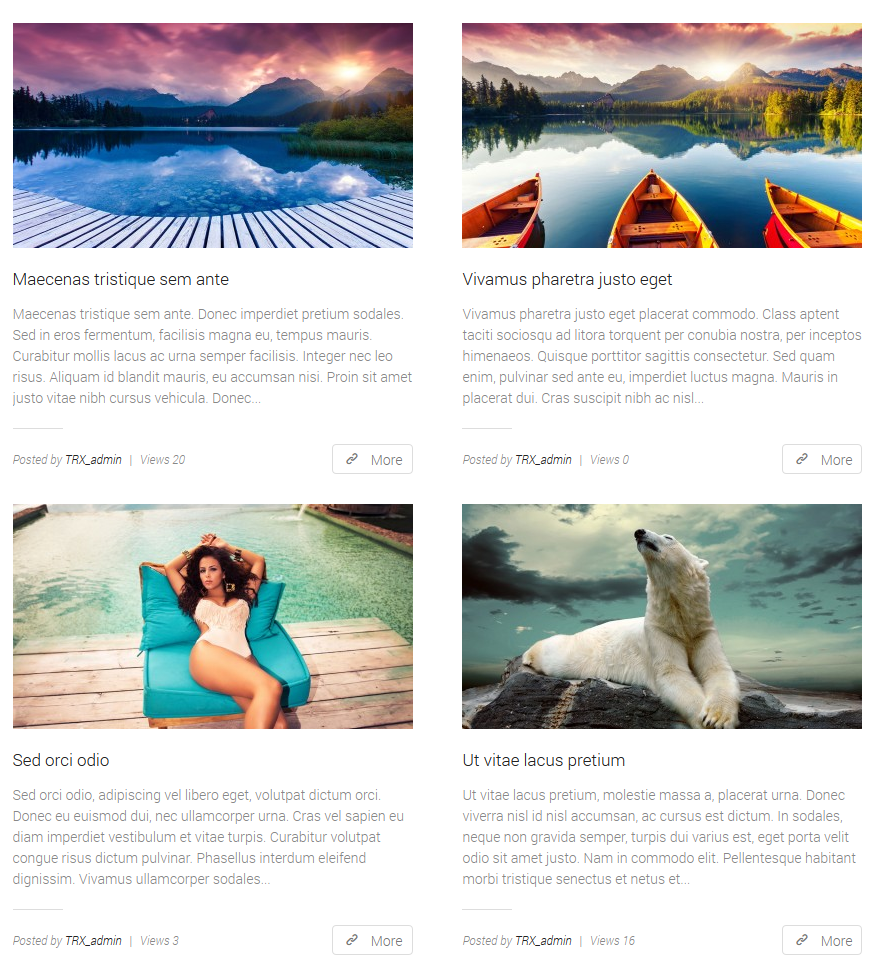
That's it! Only two lines, and we finished the top of the page. - Let's proceed to the following step. Now we need to display four recent posts from any category.

Let's add the following code into the text:<h2>Recommended posts</h2>
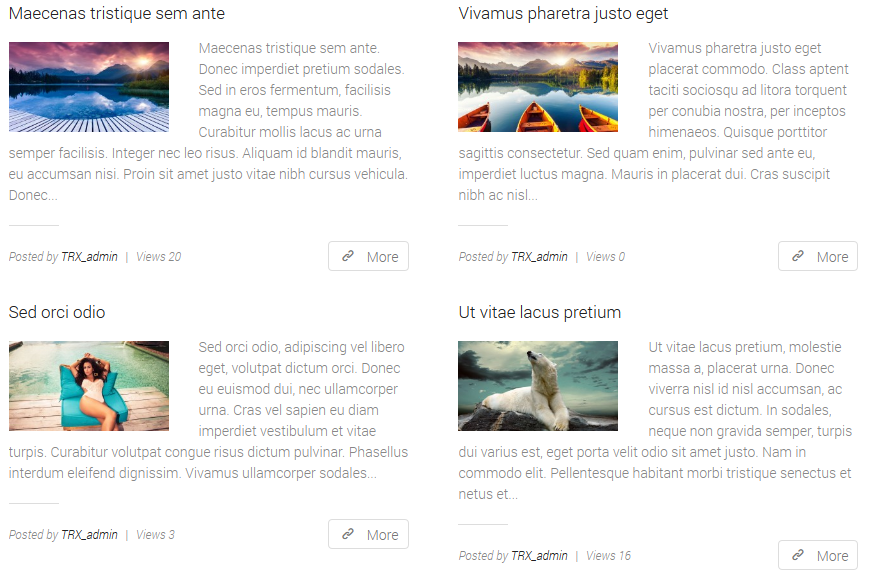
[trx_blogger cat="5" count="4" visible="4" offset="1" scroll="no" orderby="date" order="desc" style="related" location="default" dir="horizontal" rating="no" descr="100"]
[trx_line style="shadow" top="-20" bottom="20"]
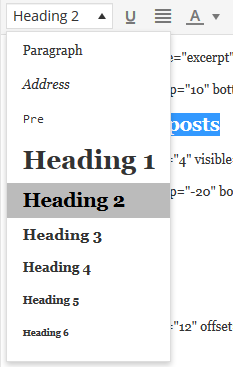
Obviously, to create the title "Recommended posts" it's not necessary to write tags <h2>...</h2> manually, you may simply highlight this text in the Editor and select the heading style in the drop-down menu:

If you use Shortcodes Builder to create the shortcode, parameter "cat" will contain the number (an ID of selected category, in our case it's 5). If you write a shortcode manually, you may specify the short name (slug) for required category instead of the code (ID). - The next part of our website is a little bit more complicated:

However, if you divide the task into parts, everything will seem more simple:- So, first we need to create columns 1/3 and 2/3:
[trx_columns count="3"]
[trx_column_item]
[/trx_column_item]
[trx_column_item span="2"]
[/trx_column_item]
[/trx_columns] - In the left column, we are inserting the heading and the shortcode blogger to put out the posts as timeline:
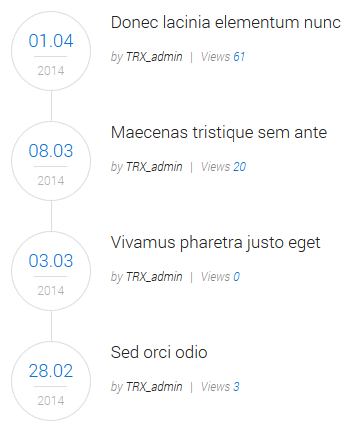
<h2>Timeline</h2>
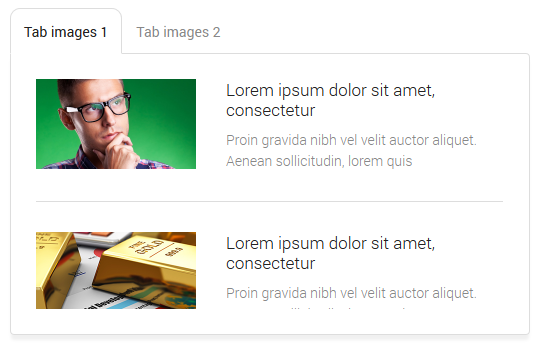
[trx_blogger cat="5" count="12" offset="0" scroll="yes" controls="yes" orderby="date" order="desc" style="date" dir="vertical" rating="no" descr="0" height="770"] - Now we are filling the right column. Insert the shortcode [trx_tabs] to create a tabbed area. Inside each tab we'll put out five posts of different categories, restricting their height and adding the option to scroll through the contents:

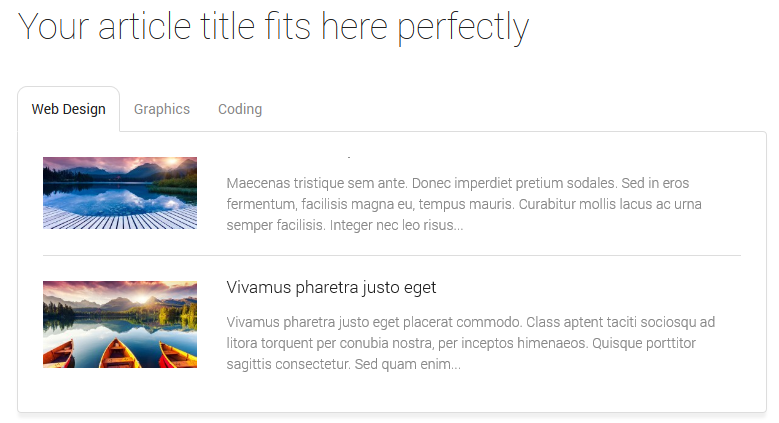
<h2>Your article title fits here perfectly</h2>
[trx_tabs initial="1" scroll="no" tab_names="Web Design|Graphics|Coding" bottom="50"]
[trx_tab]
[trx_blogger cat="5" count="5" visible="5" offset="1" scroll="yes" orderby="date" order="desc" style="image_tiny" info="no" dir="vertical" descr="200" height="230"]
[/trx_tab]
[trx_tab]
[trx_blogger cat="portfolio-text" count="5" visible="5" offset="0" scroll="yes" orderby="date" order="asc" style="image_tiny" info="no" dir="vertical" descr="200" height="230"]
[/trx_tab]
[trx_tab]
[trx_blogger cat="portfolio-hover-4-columns" count="5" visible="5" offset="5" scroll="yes" orderby="date" order="desc" style="image_tiny" info="no" dir="vertical" descr="200" height="230"]
[/trx_tab]
[/trx_tabs] - Next, two similar columns contain accordion and group of counters:

Here the problem occurs - WordPress does not allow to insert similar shortcodes into each other! That is we cannot insert columns inside other columns. But there is a solution! Shortcode [trx_section] (and/or [trx_block]) has a parameter "columns", that allows you to specify the width of the block being created, in "parts off the available area." For example, columns = "1_3" means that the block will occupy 1/3 of the width of a "parent" block.
We will also need the parameter align = "left", which makes the block "cuddle" to the left and make space for the future block, which will be placed next to that one (unless, of course, its width allows it).
And one more thing: parameter columns = "x_y" creates the emprty space to the right from the block, so that the next block does not touch the previous one. As to the left block with accordion, it's behavior mostly suits us, but we no longer need the empty space to the right of the second block , so we're adding the parameter right = "0" indicating that the second block doesn't have the right margin.
Let's apply this option:[trx_section align="left" columns="1_2"]
<h3>About Us</h3>
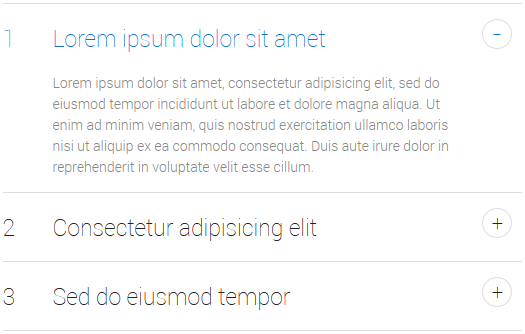
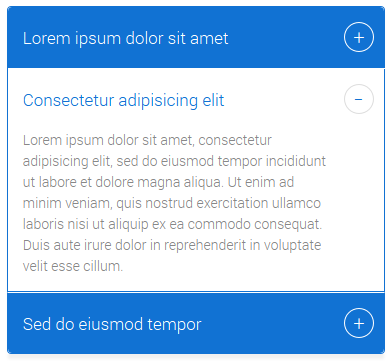
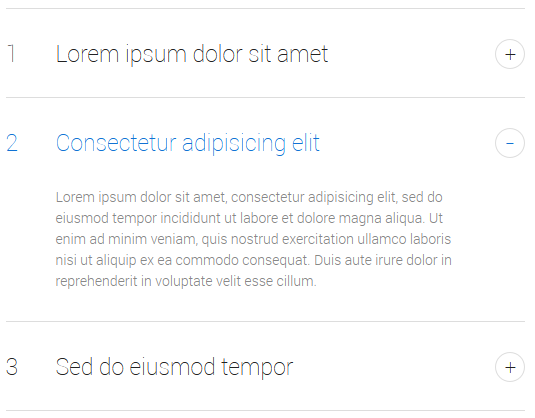
[trx_accordion style="1" shadow="on" initial="1"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Suspendisse blandit dolor"]
Pellentesque a lectus ut leo aliquam sodales. Cras a dolor eget quam posuere porta et sit amet lorem. Aenean at tellus diam. Aliquam dapibus justo non orci hendrerit hendrerit. Morbi lacus nisl, ornare eget purus egestas, dignissim ultrices nisl.
[/trx_accordion_item]
[trx_accordion_item title="Proin ornare dolor sed ante"]
Nulla lacinia elit tempor dui venenatis hendrerit. Sed at dictum erat. Nunc at mauris eget lacus faucibus sagittis. Sed tincidunt sit amet ipsum et pulvinar. Aenean tristique tellus mi, et lacinia est pretium in.
[/trx_accordion_item]
[/trx_accordion]
[/trx_section]
[trx_section align="left" columns="1_2" right="0"]
<h3>Some facts about us</h3>
[trx_skills type="counter" layout="columns" count="2" maximum="1000"]
[trx_skills_item level="999" title="CSS3" style="1"]
[trx_skills_item level="549" title="HTML5" style="2"]
[/trx_skills]
[trx_skills type="counter" layout="columns" count="2" maximum="1000"]
[trx_skills_item level="68" title="MySQL" style="4"]
[trx_skills_item level="174" title="PHP" style="3"]
[/trx_skills]
[/trx_section] - And the last fragment of the page - area with the logos of our partners and our customers' reviews, arranged in two columns:

Left column occuppies 2/3 of the available display area, the right one - 1/3. Since the previous area with columns is already closed, we can again use the shortcode [trx_columns]. Since the number of logos of partners is more than the number the corresponding area can fit, we are putting them in the shortcode [trx_section] with parameters that create a block with scrolling: [trx_section scroll = "yes" dir = "horizontal" controls = "yes" ... ]
Shortcode [trx_testimonials] (which displays customer reviews) is created as a slider, so you don't have to include any additional steps for creating the scroll.
So, the code of the last part of the page looks like this:[trx_columns count="3"]
[trx_column_item span="2"]
<h2>Some of our clients</h2>
[trx_section scroll="yes" dir="horizontal" height="120" controls="yes" bottom="30" right="30"]
[trx_image url="/wp-content/uploads/2014/02/partner1.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner2.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner3.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner4.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner5.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner6.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner7.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner8.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner9.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner10.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner11.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner12.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner13.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner14.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner15.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner16.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner17.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner18.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner19.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner20.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner21.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner22.png" align="left" width="120" height="120" right="25"]
[/trx_section]
[/trx_column_item]
[trx_column_item]
[trx_testimonials style="1" title="Testimonials" height="180" bottom="30"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality.
Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato.
Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly!
Thank you very much.
[/trx_testimonials_item]
[trx_testimonials_item name="dominikhopko.com" position="Purchaser"]
Hello All. Firstly, thank you so much for the great template! I have spent around 10hrs looking for a good template and yours was the best!
[/trx_testimonials_item]
[trx_testimonials_item name="Giggles666" position="Purchaser"]
Awesome, thanks for looking out for us ThemeREX.
Money well spent.
[/trx_testimonials_item]
[trx_testimonials_item name="Arnfinn Nilsen" position="Purchaser"]
It's the most appealing, creative and well thought out themes I have found on ThemeForest.
Well done.
[/trx_testimonials_item]
[trx_testimonials_item name="Revilotmalk" position="Purchaser"]
Great theme & fast Support.
[/trx_testimonials_item]
[/trx_testimonials]
[/trx_column_item]
[/trx_columns]
So, this is the complete code of this part of the page:[trx_columns count="3"]
[trx_column_item]
<h2>Timeline</h2>
[trx_blogger cat="5" count="12" offset="0" scroll="yes" controls="yes" orderby="date" order="desc" style="date" location="default" dir="vertical" rating="no" descr="0" height="770"]
[/trx_column_item]
[trx_column_item span="2"]
<h2>Your article title fits here perfectly</h2>
[trx_tabs initial="1" scroll="no" tab_names="Web Design|Graphics|Coding" bottom="50"]
[trx_tab]
[trx_blogger cat="5" count="5" visible="5" offset="1" scroll="yes" orderby="date" order="desc" style="image_tiny" info="no" dir="vertical" descr="200" height="230"]
[/trx_tab]
[trx_tab]
[trx_blogger cat="portfolio-text" count="5" visible="5" offset="0" scroll="yes" orderby="date" order="asc" style="image_tiny" info="no" dir="vertical" descr="200" height="230"]
[/trx_tab]
[trx_tab]
[trx_blogger cat="portfolio-hover-4-columns" count="5" visible="5" offset="5" scroll="yes" orderby="date" order="desc" style="image_tiny" info="no" dir="vertical" descr="200" height="230"]
[/trx_tab]
[/trx_tabs]
[trx_section align="left" columns="1_2"]
<h3>About Us</h3>
[trx_accordion style="1" counter="off" large="off" shadow="on" initial="1"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Suspendisse blandit dolor"]
Pellentesque a lectus ut leo aliquam sodales. Cras a dolor eget quam posuere porta et sit amet lorem. Aenean at tellus diam. Aliquam dapibus justo non orci hendrerit hendrerit. Morbi lacus nisl, ornare eget purus egestas, dignissim ultrices nisl.
[/trx_accordion_item]
[trx_accordion_item title="Proin ornare dolor sed ante"]
Nulla lacinia elit tempor dui venenatis hendrerit. Sed at dictum erat. Nunc at mauris eget lacus faucibus sagittis. Sed tincidunt sit amet ipsum et pulvinar. Aenean tristique tellus mi, et lacinia est pretium in.
[/trx_accordion_item]
[/trx_accordion]
[/trx_section]
[trx_section align="left" columns="1_2" right="0"]
<h3>Some facts about us</h3>
[trx_skills type="counter" layout="columns" count="2" maximum="1000"]
[trx_skills_item level="999" title="CSS3" style="1"]
[trx_skills_item level="549" title="HTML5" style="2"]
[/trx_skills]
[trx_skills type="counter" layout="columns" count="2" maximum="1000"]
[trx_skills_item level="68" title="MySQL" style="4"]
[trx_skills_item level="174" title="PHP" style="3"]
[/trx_skills]
[/trx_section]
[/trx_column_item]
[/trx_columns]
[trx_line style="shadow" top="10" bottom="20"]
[trx_columns count="3"]
[trx_column_item span="2"]
<h2>Some of our clients</h2>
[trx_section scroll="yes" dir="horizontal" height="120" controls="yes" bottom="30" right="30"]
[trx_image url="/wp-content/uploads/2014/02/partner1.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner2.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner3.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner4.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner5.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner6.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner7.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner8.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner9.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner10.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner11.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner12.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner13.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner14.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner15.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner16.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner17.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner18.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner19.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner20.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner21.png" align="left" width="120" height="120" right="25"]
[trx_image url="/wp-content/uploads/2014/02/partner22.png" align="left" width="120" height="120" right="25"]
[/trx_section]
[/trx_column_item]
[trx_column_item]
[trx_testimonials style="1" title="Testimonials" height="180" bottom="30"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality.
Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato.
Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly!
Thank you very much.
[/trx_testimonials_item]
[trx_testimonials_item name="dominikhopko.com" position="Purchaser"]
Hello All. Firstly, thank you so much for the great template! I have spent around 10hrs looking for a good template and yours was the best!
[/trx_testimonials_item]
[trx_testimonials_item name="Giggles666" position="Purchaser"]
Awesome, thanks for looking out for us ThemeREX.
Money well spent.
[/trx_testimonials_item]
[trx_testimonials_item name="Arnfinn Nilsen" position="Purchaser"]
It's the most appealing, creative and well thought out themes I have found on ThemeForest.
Well done.
[/trx_testimonials_item]
[trx_testimonials_item name="Revilotmalk" position="Purchaser"]
Great theme & fast Support.
[/trx_testimonials_item]
[/trx_testimonials]
[/trx_column_item]
[/trx_columns] - So, first we need to create columns 1/3 and 2/3:
- So, first we need one post. This can be a fresh post from any category or just a certain post with specified ID. For example, we are going to implement the second option. We need to show the post, that demonstrates the shortcode [trx_zoom], that allows to make the effect of image "development" or "zoom".
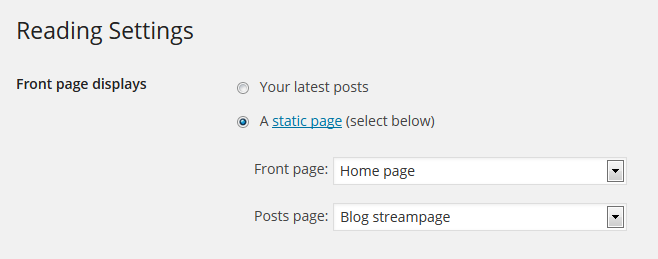
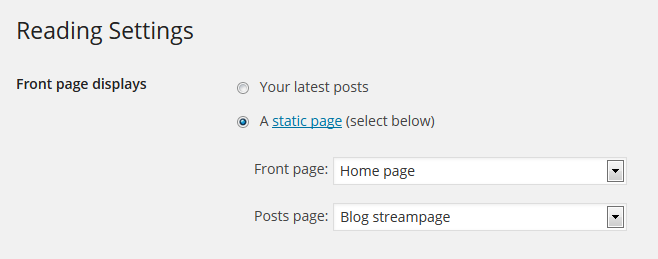
You only need to assign the newly created page as Homepage. To do this:
- Select the menu item Settings - Readings

- In the filed Front page displays select "A static page (select below)", and in the list "Front page:" choose the page you have created.
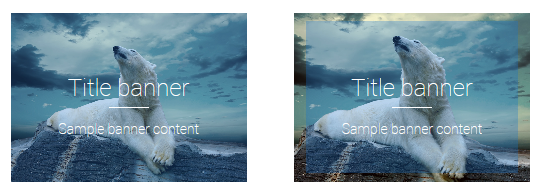
Homepage with sidebar
Now, let's consider a variant of creating a home page, which is identical to that which we have described above, except for using the sidebar to the right of the page.

This is really easy! Let's use the page that we have previously created inthis section.
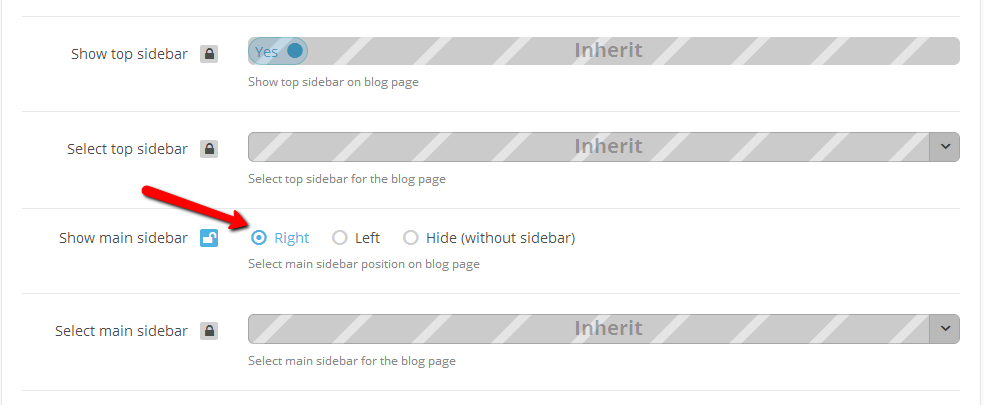
The page is ready! We only need to enable the sidebar. To do that, you need to set Page options -> Blog -> Stream page -> Show main sidebar -> Right

After that you neet to save the page.
Homepage with sidemenu
Here you go. The next variant of the homepage is identical to the standard variant the we described in the first example. It only differs in presense of original side menu.

Let's again use the page that we have previously created inthis section.
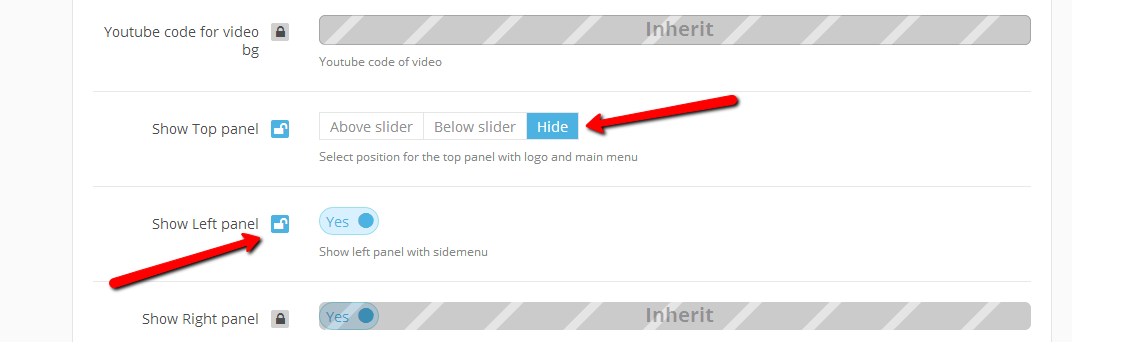
First, let's disable the top menu bar with logo: Page options -> Blog -> Stream page -> Show Top panel -> Hide
We only need to enable the side menu. To do that, you need to set Page options -> Blog -> Stream page -> Show Left panel -> Yes

After that you neet to save the page.
Main Slider
Now, let's set up the main theme's slider.
Build-in Theme Slider
Built-in theme slider allows you to display Featured images from the posts of this category. You can select a category and specify the number of the posts displayed.

Revolution Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
After installation, in the admin panel's menu an item Revolution Slider will show up, using which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Appearance - Theme Options - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Revolution Slider alias field.
Royal Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Royal Slider.
After installation, in the admin panel's menu an item Royal Slider will show up, due to which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Appearance - Theme Options - Slider. To do this, set Royal slider in the field Slider Engine, and specify the ID of the slider in the Royal Slider ID field.
Blog
Now, you have finished up the appearance of the homepage of your website. It is time to start a blog.
Please notice that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme, you need to create the blog stream page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Blog streampage" for example)
-
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page - you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog streampage (position and type of sidebars, color scheme for each element on the page, etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Front page displays select "A static page (select below)" , and in the list "Posts page:"choose the page you have created. .
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click on Add New.
- Put your Title as usual.
- Put Content if needed.
Select one or more categories to the Categories.

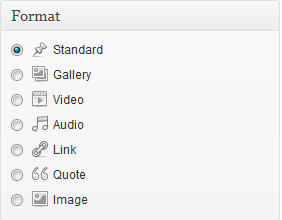
Select desired Post Format.

- Standart - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of Wordpress (with Add Media button located above the editor). In the theme settings, you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode[video]
- Audio - Add the Audio in the post with the shortcode[audio]
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Link - Add a link to the body of the post.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally, it contains a block of messages - correspondence of two or more people. For pretty formatting, you can use the shortcode [trx_chat].
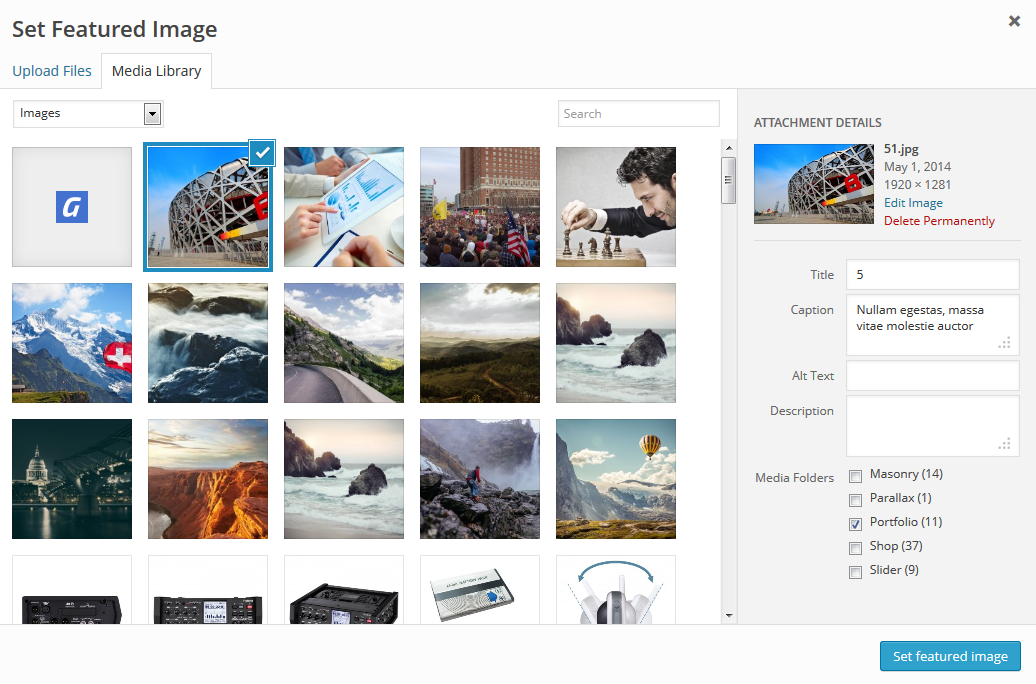
- For every post item it is needed to upload an image and to set it as a featured image. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Use as featured image.


-
IMPORTANT: In the Post Options section, you can flexibly customize the appearance and behavior of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts , a comment block and many more). There are default setting for each post that are specified in the category to which the post belongs. If the settings are not specified in category - then they are inherited from the overlying category. If there is no settings specified in any of the parental categories - the settings indicated in Settings - Theme Options - Blog will be used.

- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and subcategories.
- Navigate to Posts ->Categories ->Add New, name the category and add some description.
- Go to the bottom of the page and click on Blog and Single tab
- Unlock Blog style options
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfilio items and display them proper way. If you add some subcategories to this main category they will inherit parent style unles you choose to override them at category options page. Lets add some portfolio items!
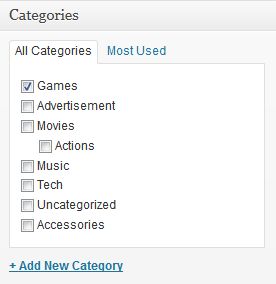
- Go to Posts -> Add New, name the post accordingly
- In the right colomn find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please notice - this featured image will be used as a primary portfolio image so make sure it has good quality.

To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main(or any other) menu, save the menu and you are done!

Reviews
Reviews can be created on the basis of any post of any category. How it works:
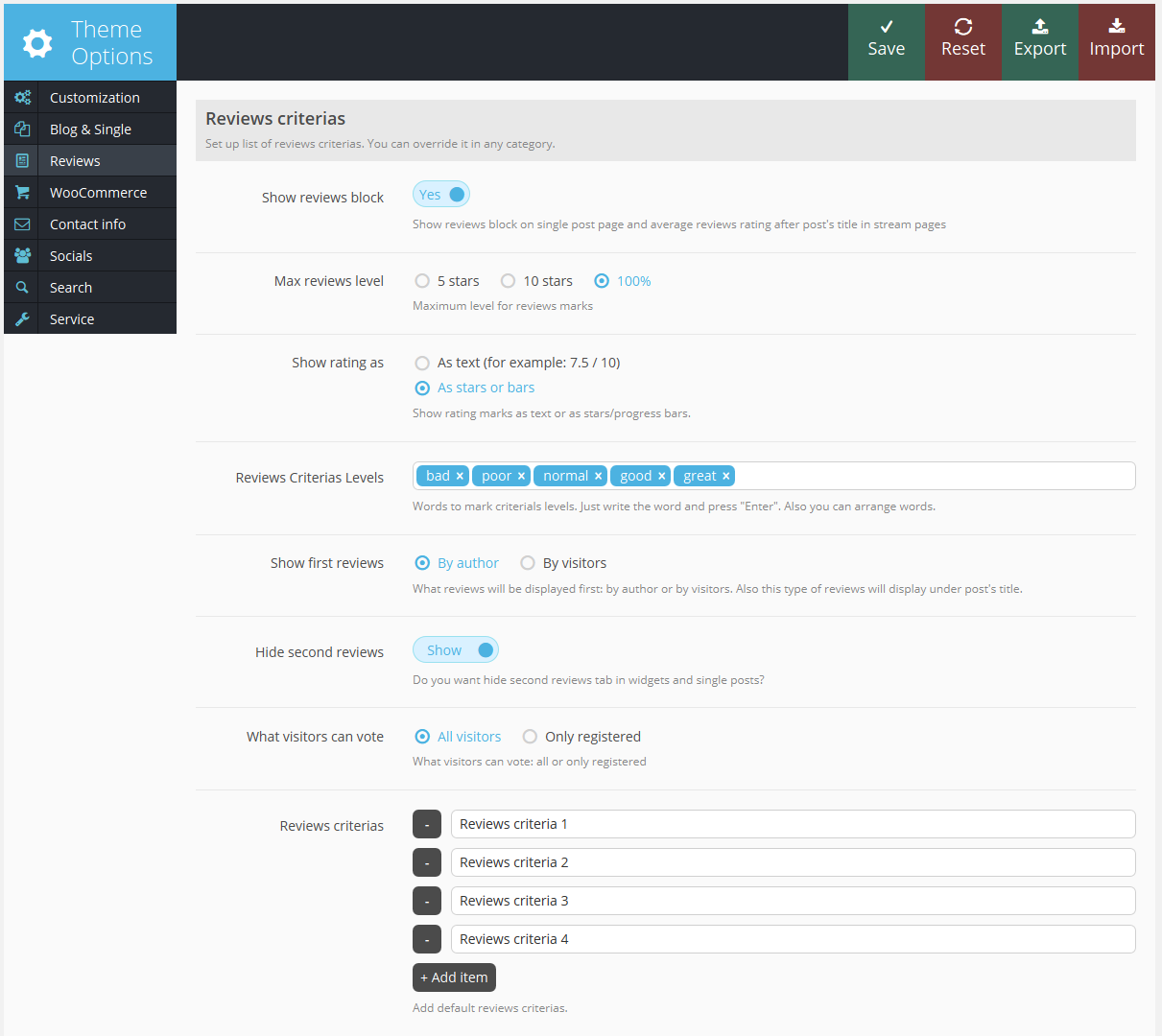
- In Settings - Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to evaluate different areas (music, movies, technology, etc.) you need a completely different assessment criteria. Therefore, you can override the list of criteria in each category. To do this, open Posts - Categories, select a category you need at the bottom , in the section "Custom settings for this category" on the tab Reviews add new criteria for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
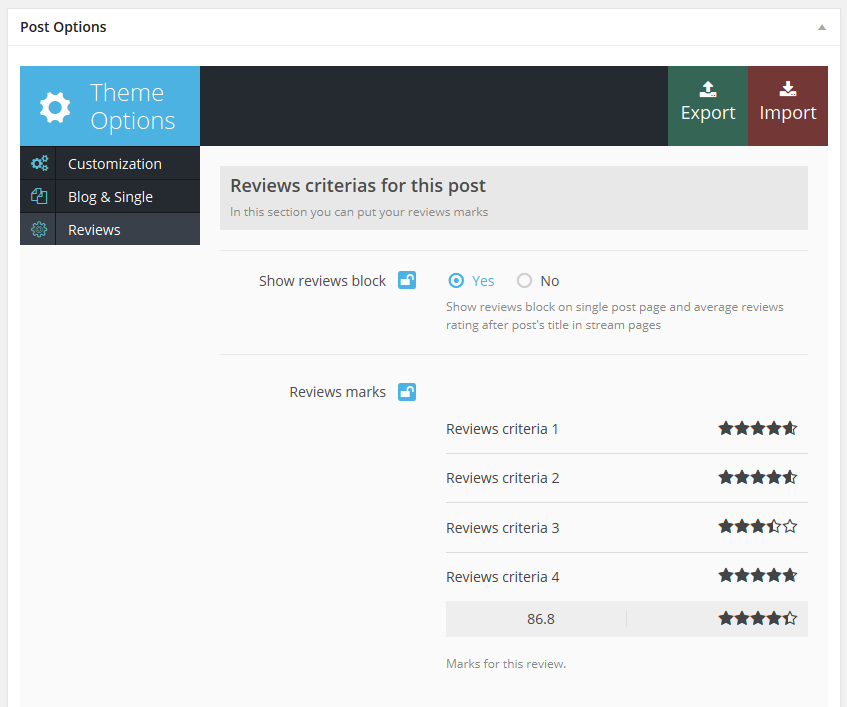
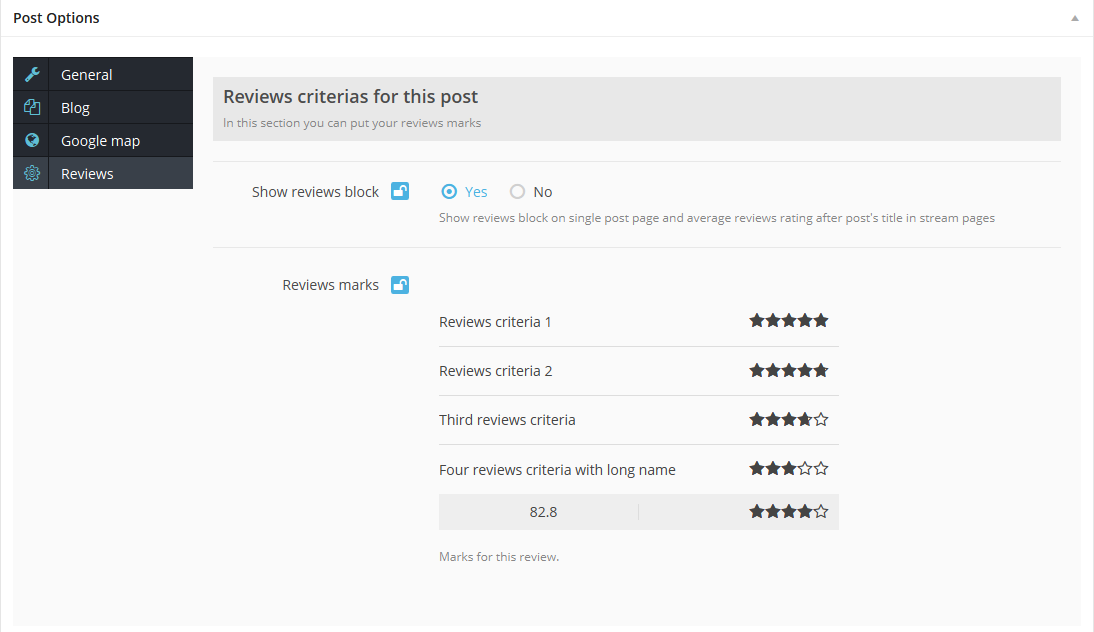
Now, in any post, you can assess the subject of the article in the section Post Options on the tab Reviews:

As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters . If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Settings - Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Filter pages
Another great feature of the theme is built in post filters helping to sort posts according to their type of content in a simple and intuitive way. Among other posts you can select pages only containing reviews, Video only, Gallery Only, Audio Only
Lets see an example how to create a page that contains only posts with reviews. To do that we will have to use "Reviews filter" . For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done the same way.
Only Reviews
Let's set up an "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Add page Title as usual ("Only Reviews" for example)
- Choose "Only Reviews" as the page's template
- Publish this page.

Now you can add this page to the menu, and your site visitors will be able to pick from the entire number of posts only those containing Reviews. To adjust this page you can use theme options panel in the bottom of edit page.
Only Videos
Video filter page is similar to "Only Reviews"(see above)
Only Audios
Audio Filter page is similar to "Only Reviews"(see above)
Only Galleries
Galleries Filter page is similar to "Only Reviews"(see above)
Custom pages
Now we can prepare the other pages of our blog. This is not required, but if you want to change the display settings on Page 404, Archive pages or Search results - you have to create separate pages and customize them.
Consider the example of the Page 404. For pages Archive pages or Search results (if needed) configuration should be done the same way.
Page 404
Let's set up an error 404 page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Page 404" for example)
-
Choose "Page 404" as the page's template

- In "Page Options" area we set up the display of this page:
- We are hiding the header area of the page - Customization -> Header & Footer in the field "Show Top of page section" choose "No"
- We are hiding the additional info of the page - Blog and Single -> Single Page in the field "Show post info" choose "No"
- We are hiding the right sidebar - Customization -> Sidebars in the field "Show main sidebar" select "Hide (without sidebar)"
- We are removing details of (author, related posts, comments) - Blog and Single -> Single Page select "No" in corresponding fields
- Publish this page.
As a result, when you try to open non existing page on your site you will see page containing this message:

NOTICE! You can not preview 404 page using wordpress View page or Preview changes button. You should
type incorrect site URL to see 404 page.
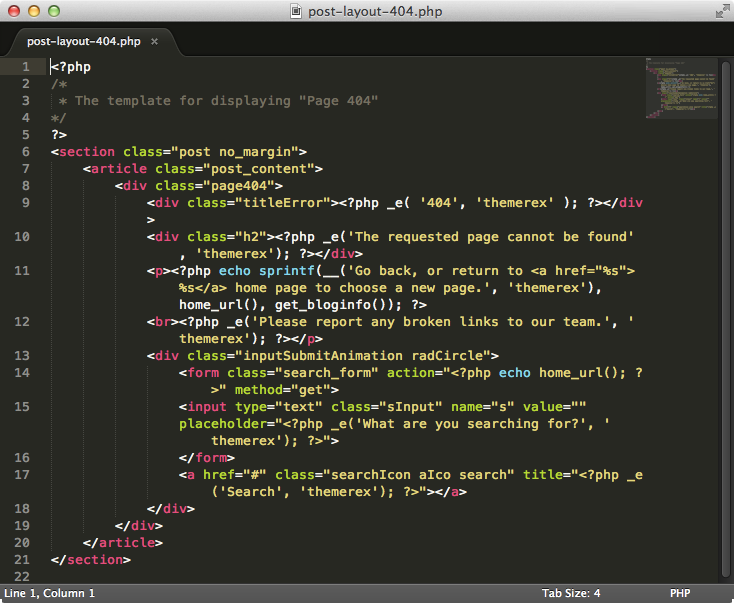
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains post-layout-404.php file. You can open it in any text editor and chage HTML code according to your needs.

Archives
Archives Page Setup is similar to "Page 404"(see above)
Search results
Archives Search Results is similar to "Page 404"(see above)
Theme Options
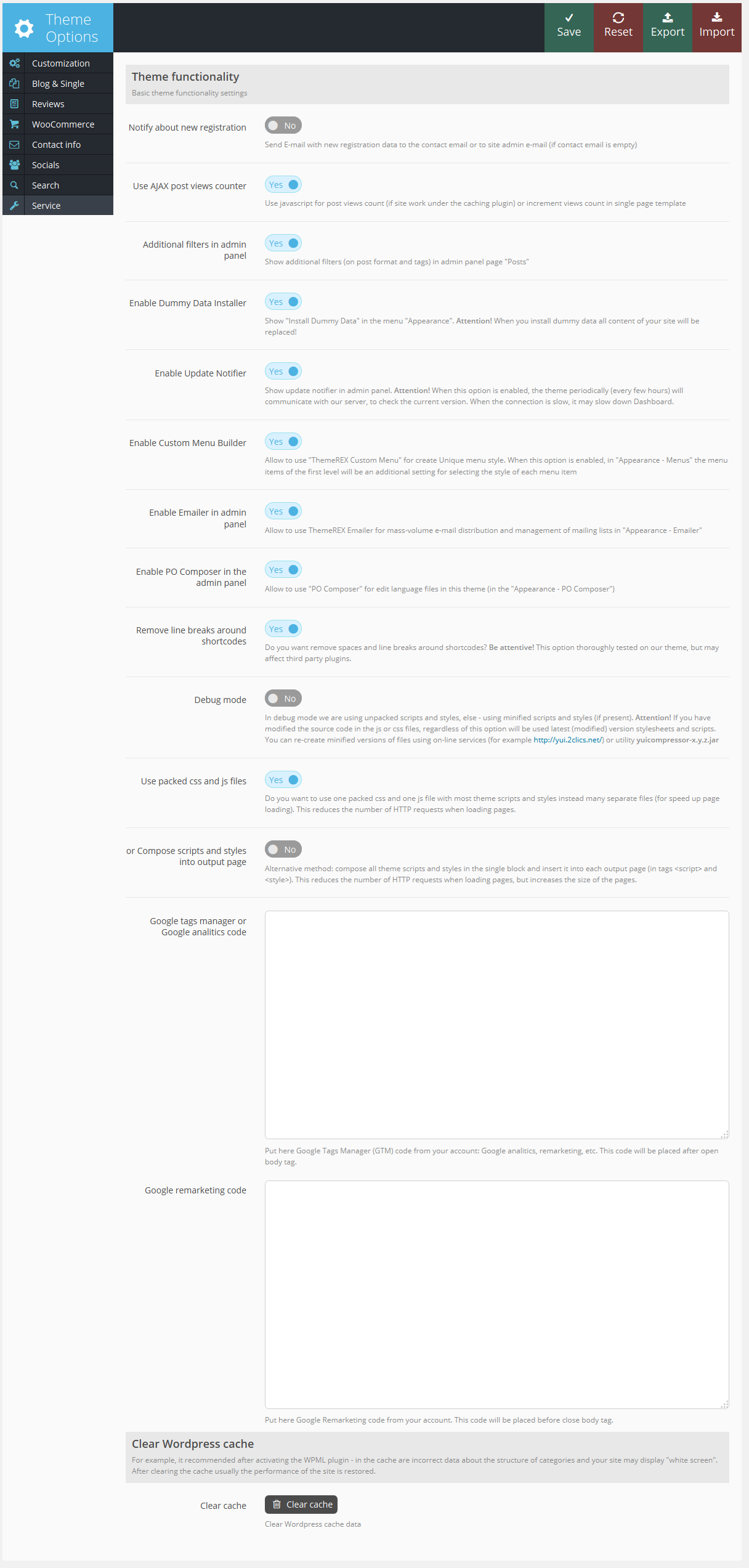
Now, let's talk about the theme's settings: Appearance - Theme Options. Here you will get full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
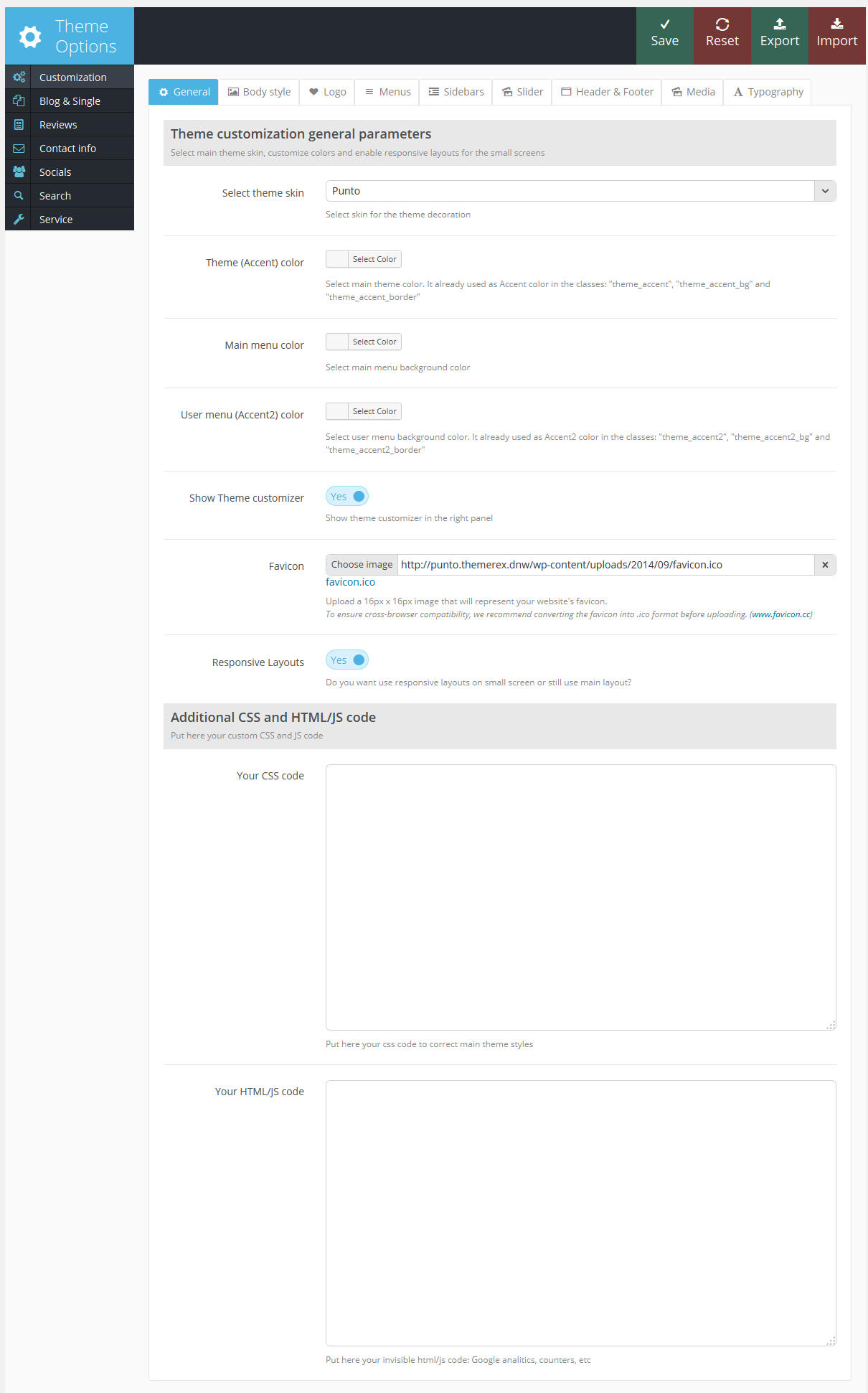
General

- Select Theme skin - Allows you to specify main theme skin to site decoration.
- Theme (Accent) color - The main theme color. It already used as Accent color in the classes: "theme_accent", "theme_accent_bg" and "theme_accent_border".
- Main menu color - Main menu background color. If it's empty - theme accent color is used. If it's also empty - white background is used.
- User menu (Accent2) color - User menu area background color. It already used as Accent2 color in the classes: "theme_accent2", "theme_accent2_bg" and "theme_accent2_border". If it's empty - main menu color is used.
- Show Theme customizer - Do you need to display for visitors the customization window to select the background settings (background color, pattern or image)
- Favicon - In this field you can upload the icon to your website.
- Responsive Layouts - Does your site have to use different layouts for different devices or should it be displayed in full size everywhere?
- Your CSS code - Put in this field custom css code to correct main theme styles.
- Your HTML/JS code - Put in this field custom html/js code to insert it at bottom of the page.
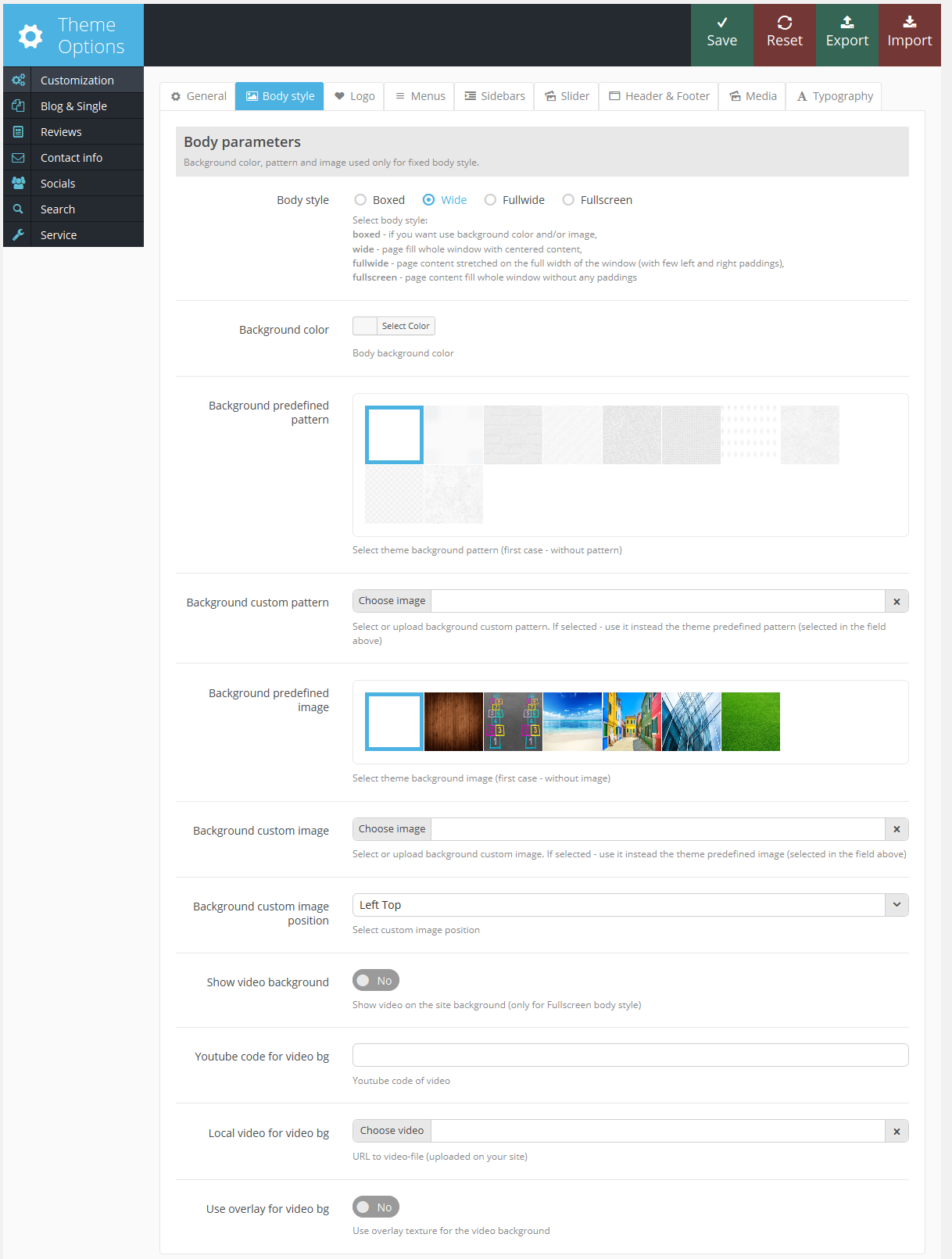
Body style

- Body style - The way of page displayed:
- boxed - page body is located in zone of limited screen width, behind which the background image is seen (set in the fields below)
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the zone of limited width by screen center.
- fullwide - page body occupies entire screen width (background image is not seen behind it), contents is stretched to the entire screen with small indents off the window edges.
- fullscreen - page body and contents are stretched to the entire width, tight to the window edges (without indents). When you insert a parallax blocks on those pages, you no longer need to use content gap (parameter gap = "no"). On these pages, contents that should not fill the entire screen, but should be limited by the usual width, must be enclosed in a shortcode [trx_content].
- Background color - The background color for all pages of the theme (only if Body style = boxed)
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed
- Show video background - Do you want to use the background with youtube-video on the page? IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and ønterruption of video display may occur.
- Youtube code for video bg - Code of the videos from Youtube, which will be used as a background.
- Local video for video bg - Select video from your site library, which will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background
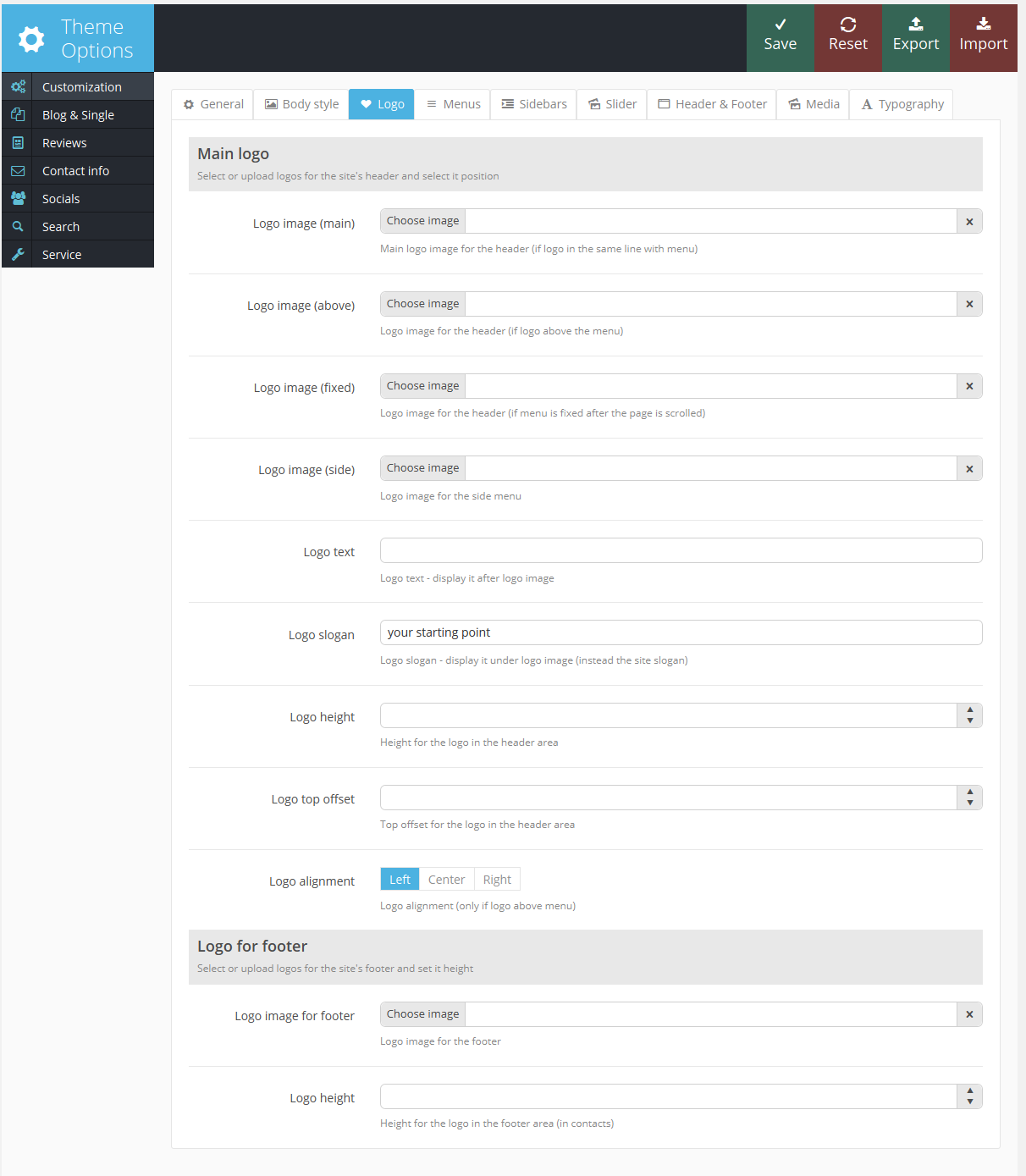
Logo parameters

Settings of this group are responsible for display of the main menu of the website.
- Logo image (main) - In this field you can upload the logo to your website. This image will be displayed in the upper part of the site (at left side of the main menu)
- Logo image (above) - Logo image for the header (if logo above the menu). If not selected - use main logo
- Logo image (fixed) - Logo image for the header (if menu is fixed after the page is scrolled). If not selected - use main logo
- Logo image (side) - Logo image for the side menu. If not selected - use main logo
- Logo text - Logo text - display it after logo image
- Logo slogan - Logo slogan - display it below logo image (instead the site slogan).
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
- Logo alignment - Logo's place - left, center or right. Used only if logo position is above the main menu (Main menu alignment is left or center - see below, in the Main menu parameters).
- Logo image for footer - In this field you can upload another logo to your website. This picture will be used for the bottom of the site.
- Logo height - Footer logo height (in pixels).
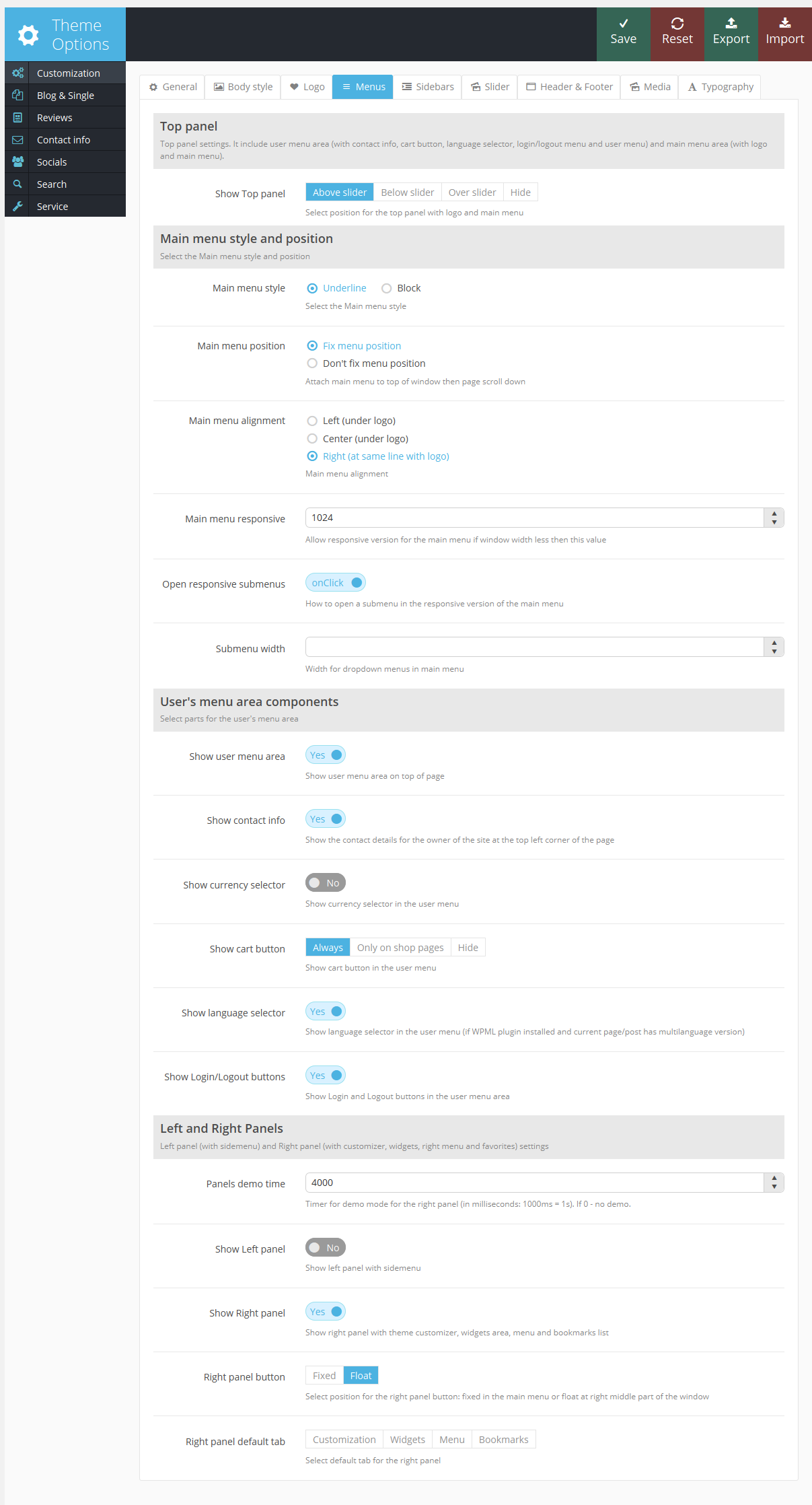
Main menu parameters

Settings of this group are responsible for display of the main menu of the website.
- Show Top panel - Allows you to specify position of the top bar (custom menu, logo, main menu) in respect to the slider - on the slider, below the slider or completely hide the top bar (for example, if you only use the sidebar)
- Main menu style - Main menu siplay style:
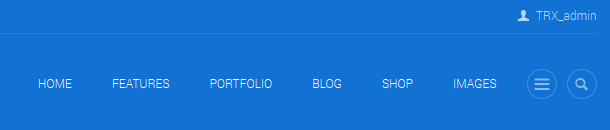
Underline:

Block:

- Main menu position - Do you want the main menu bar to "stick" to the top of the window and was always in the visibility when you scroll the screen?
- Main menu alignment - Main menu and logo alignment - logo at left side and main menu at right side or place main menu under the logo
- Menu responsive - Maximum screen width when standard menu of the website is replaced with drop-down list. If it's empty or 0 - always standard menu will be used.
- Open responsive submenus - How to open responsive submenus: on mouse hover or on click.
- Submenu width - Width (in pixels) of the drop-down menus.
- Show User menu area - Do you want to show top line of the site with contact info and user's menu? Settings in this group are responsible for the content and display of the top header row:

- Show Contact info - Do you want to show contact info in the left top corner of the site?
- Show Currency selector - Do you want to show currency selector in the right top corner of the site?
IMPORTANT: Since WooCommerce doesn not support currency conversion by default, this section ensures installation of corresponding plugins that allow switch currencies. After you install such plugin, you're going to have to edit the files "/templates/page-part-user-panel.php" and add there the list of supported currencies. - Show Cart button - Do you want to show button "Cart" in the right top corner of the site? You can also choose where to display the "Cart" button - on pages of the store only or on all pages of the website.
- Show Language selector - Do you want to show Language selector in the right top corner of the site? IMPORTANT: This button will only show up if your site has the plugin WPML installed.
- Show Login/Logout button - Do you want to show Login or Logout buttons in the right top corner of the site.
- Panel demo time - Time for demo mode (auto open panel after page loading) for the left and right panel (in milliseconds: 1000ms = 1s). If 0 - no demo.
- Show Left panel - Whether to show the left side menu (if, of course, in the "Appearance - Menus", you set the menu as "Side menu")
- Left panel icon - In this field, you can upload an icon of the button to open the left side menu.
- Show Right panel - Whether to show the button
 that is located to the right of the menu and opens the right side bar. The right sidebar contains several tabs:
that is located to the right of the menu and opens the right side bar. The right sidebar contains several tabs:

- Customization - settings panel that allows visitors of your website to change the theme interface according to their needs.
- Widgets - another widget panel (sidebar); you can set your own widget set in the menu "Appearance - Widgets"
- Menu - right side menu (if you set any menu as "Right menu" in "Appearance - Menus)
- Bookmarks - bookmarks bar (Favorites) that contains links added by a visitor when viewing your website. You can add a new link to this bar using the buttons "Add bookmark" or "Add to Bookmarks"
 (left button) that shows up when scrolling each page.
(left button) that shows up when scrolling each page.
- Right panel button - Select position for the right panel button: fixed in the main menu or float at right middle part of the window
- Right panel default tab - Which tab will be opened when right panel slide left.
- Show TOC - Whether to show the Table of Content for the current page, that is located to the right of the window.
When creating a page, you can use the shortcode [trx_anchor] to add tags so that they can get into the TOC automatically. Also, all the elements of the page with id starting with "toc"! are getting into TOC. For example,
<h2 id="toc_team">Our team</h2>
- Add "Home" into TOC - Automatically add "Home" item into table of contents - return to home page of the site
- Add "To top" into TOC - utomatically add "To Top" item into table of contents - scroll to top of the page
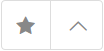
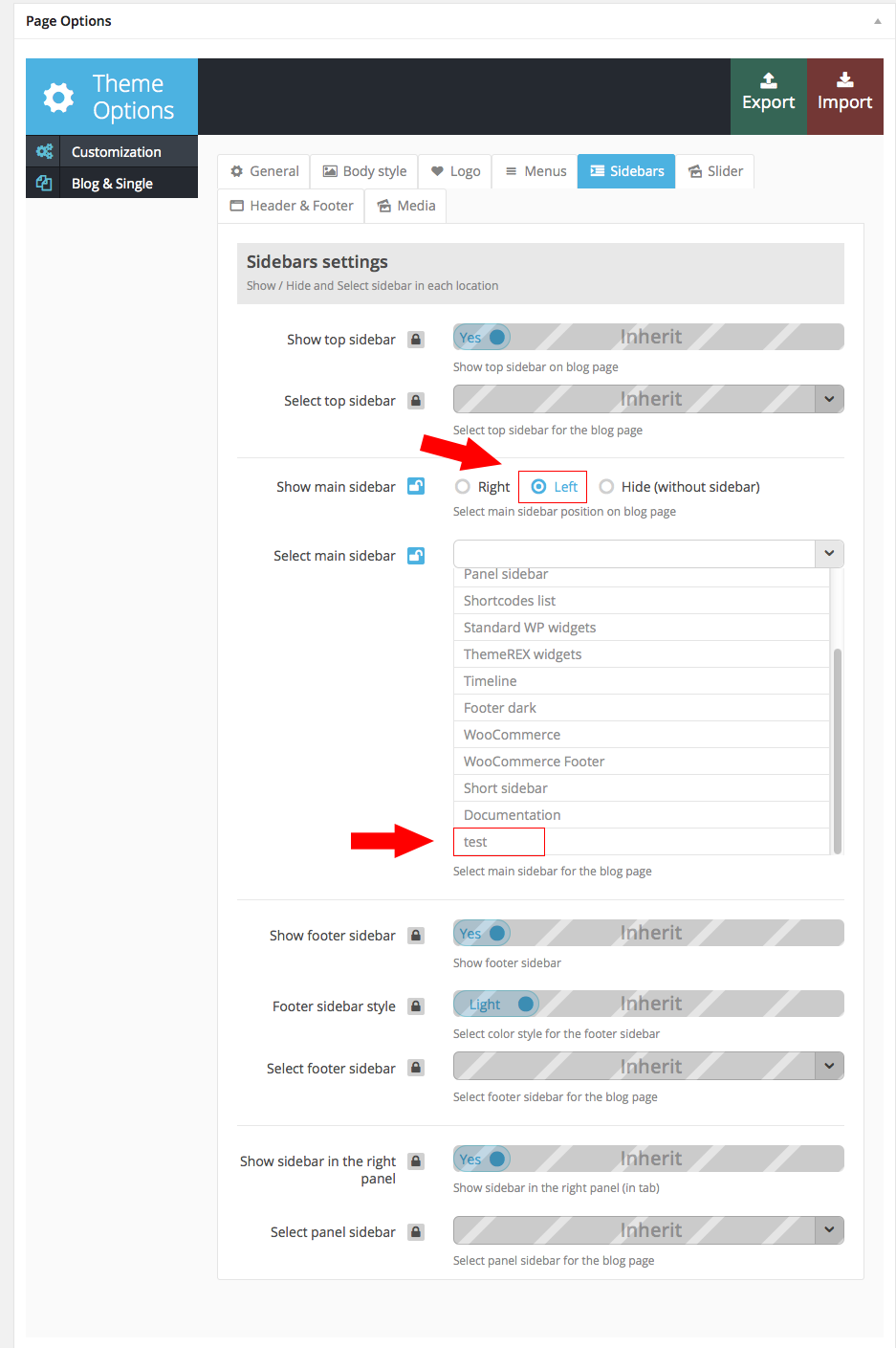
Sidebars
By default, the theme provides five standard positions for sidebars (widget sets):
- Top sidebar - displays widgets as tabs at the top of the page (under the main menu)
- Main sidebar - displays widgets vertically to the left or right from the main content
- Panel sidebar - displays widgets vertically on the respective tab inside the sliding bar
- Footer sidebar - displays widgets horizontally at the bottom of the page (under Content)
- WooCommerce cart sidebar - Available only if the plug-in WooCommerce installed. Designed to display the contents of the cart using widget "Woocommerce Cart"
Here you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the menu Appearance - Widgets
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Show top sidebar - Enable/Disable Top sidebar
- Select top sidebar - Allows you to select a set of widgets to display in the Top sidebar on blog stream page.
- Show main sidebar - Allows you to select the position of Main sidebar: left, right or hide (without sidebar)
- Select main sidebar - Allows you to select a set of widgets to display in the Main sidebar on blog stredam page.
- Show footer sidebar - Enable/Disable Footer sidebar
- Select footer sidebar - Allows you to select a set of widgets to display in the Footer sidebar on blog stream page (bottom of the page)
- Show sidebar in the right panel - Enable/Disable sidebar in the right panel
- Select panel's sidebar - Allows you to select a set of widgets to display in the Right panel
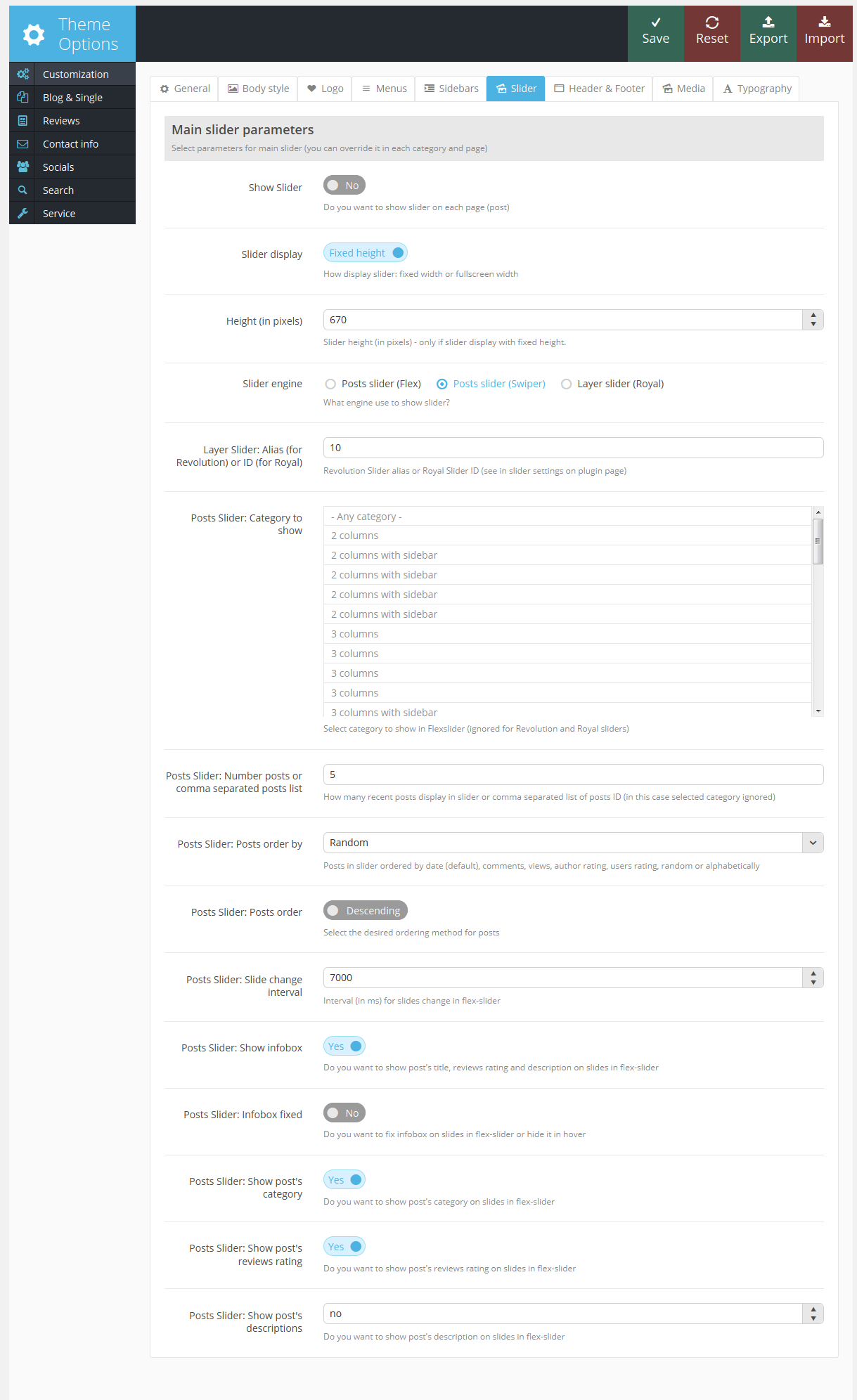
Slider
And here you are setting the type and behavior of the slider.

- Show Slider - Do you want to display a slider at the top of all pages? IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".
- Slider Display - How should slider be displayed: Fullscreen - slider with whole window size or Fixed height - the fixed slider height and fullwidth.
- Slider Height - Height of the slider.
- Slider Engine - The type of the slider engine:
- Flex slider
- Swiper slider - support swipe gestures
- Revolution slider. IMPORTANT: Revolution slider is available only if you have installed the plugin revslider.
- Royal slider - support swipe gestures. IMPORTANT: Royal slider is available only if you have installed the plugin royalslider.
- Layer Slider: Alias (for Revolution) or ID (for Royal) - Alias (ID) of the ??slider, set up in the control panel of Revolution (Royal) Slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider (if engine = flex or swiper).
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Show post infobox - Do you want to show post title, reviews rating and description on slides in flex-slider.
- Posts Slider: Infobox fixed - Do you want to fix infobox position on slides in flex-slider or hide it (infobox) on mouse hover.
- Posts Slider: Show post's category - Do you want to show post's category on slides in flex-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in flex-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
Header and Footer components

- Show user's header - Display style of a custom header:
Grey style:

Global style:
 Custom style:
Custom style:

- User's header content - The contents of the user's header. It can be any text, images, html-code, shortcodes, or their combination.
- Show top of page section - Whether to show the section with title of a current page (category) and Breadcrumbs.
- Show Page title - Whether to display the name of the current page (category) in this section.
- Show Breadcrumbs - Whether to show the path to the current page (category).
- Breadcrumbs max nesting - Max number of the nested categories in the breadcrumbs (0 - unlimited).
- Show user's footer - Display style of the footer. It's set and looks similar to User's header.
- User's footer content - Content of the footer area. It can be any text, images, html-code, shortcodes and their combination.
- Show Twitter in footer - Whether to display the slider with Twitter feeds at the bottom of the page:

IMPORTANT: To retrieve data from Twitter, Twitter API is used, which requires several API keys. Please fill in the required fields on the tab "Social" in section "Twitter API Keys" - Show Contacts in footer - Whether to display contact information of your company that you filled out on the tab "Contact info", on footer:

- Show Copyright area in footer - Whether to show the line with social icons and copyright under widget area (at the very bottom of the page)
- Footer copyright text - Copyright text that is displayed in the lower right corner of the page
- Terms of use text - Text of the link #1
- Terms of use link - URL of the link #1
- Privacy policy text - Text of the link #2
- Privacy policy link - URL of the link #2
- Show Google map - Do you want to display a Google map at the top of all pages? IMPORTANT: If you want to display the Google map only on selected pages (for example, only on the page "Contacts") - set this field to "No", and in the settings of the page in which you want to display a Google map, instead of the default "Inherit" select "Yes".
- Google map height - Height of the map.
- Address to show on map - Describe address to show on center of the map. For example: 50, Golden Gate Ave, San Francisco, CA 94102, US
- Latitude and Longtitude to show on map - Describe coordinates to show on center of the map. If you use coordinates - address is ignored.
- Google map initial zoom - Initial zoom of the map. Can be from 1 to 20.
- Google map style - The map style
- Google map marker - Here you can upload the image for map-marker (png-format)
Media settings

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Substitute standard Wordpress gallery - Do you need to replace the original Wordpress gallery in the body of the post with our slider?
- Substitution slider engine - What slider to use to display the gallery after substitution?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Gallery popup engine - What popup manager to use for zoomed pictures in the galleries?
- Enable Gallery mode in the popup - Enable Gallery mode in the popup or show only single image
- Theme-styled Standard Wordpress gallery - Substitute standard Wordpress gallery with our theme-styled gallery
- Substitute audio tags - Do you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Do you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use MediaElement script for audio and video tags - Do you wan to design tags <audio> and <video> with the popular script MediaElements?
- Use sounds - Use sounds on mouse hover on menus, buttons and links
- Main menu hover sound - Upload and select mp3 file for hover sound on main menu.
- Other menus hover sound - Upload and select mp3 file for hover sound on sidemenu, right panel menu and user menu.
- Buttons hover sound - Upload and select mp3 file for hover sound on buttons.
- Links hover sound - Upload and select mp3 file for hover sound on regular links.
Typography settings

Typography settings for heading and paragraph text.
- Use custom typography - Use custom font settings or leave theme-styled fonts
- Heading 1...6, Paragraph text - Font name for the each typography element.
- Size - Font size (in pixels).
- Line height - Inter line distance (in pixels).
- Weight - Font weight: 100 - light (use it only for large font sizes), 400 - normal, 700 - bold, 900 - extra bold. IMPORTANT: Note that selected font support desired weight settings.
- Style - Font style: "I" - italic, "U" - underline.
- Color - Text color.
Blog and Single
This section will let you to flexibly set up the appearence and behavior of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parametres of separate pages and blog in Appearance - Theme Options - Blog and not to change the settnigs within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (1,2,3,4 columns) -display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (1, 2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Hover style - Hover-effect when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio"
- Hover dir - Hover direction when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio" and "Hover style" is equal to "Circle ..." or "Square ..."
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Show filters - Whether to display buttons of posts filtering to select the group of posts belonging to one category or tag.
- Use as filters keywords - What to use to create buttons of filtration - categories or tags.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Post excerpt maxlength - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Portfolio boxed - Used to display posts "Portfilio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Portfolio fullscreen - An analogue of the previous mode, except, Featured image is stretched to fill the entire screen, and the title and a brief description of the current post emerge over the image (at the bottom) when you hover the mouse. Beneath the images there is additional information - author, tags, meters, related posts, etc.
- Frontend editor - his option allows authors registered on your site, edit and delete posts directly on the website's pages.
- Show featured image before post - Do I need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of ??a single post (page)
- Show post title on quotes - Whether to display the header area of ??a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of ??a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show post counters - Enable/Disable "Counters" section (with buttons "Views", "Comments", "Likes", etc.) in single post
- Show related posts - Enable/Disable "Related posts" section in single post
- Related posts number - How many related posts will be shown on single post page
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog pagination style - Block with page numbers style: as standard page buttons or scrollable block with page numbers.
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What visitors can vote: all or only registered.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Crop product thumbnail - Do I need to cut pictures of products in the store by the height when listing products as stream tape, or do I need to resize them, preserving their proportions.
- Show category background - Show background under thumbnails for the product's categories:

Contact info

In this section you can set the following settings:
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from Wordpress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contacts in header - Any text string to display it in the top left corner of the site.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
AJAX search

In this section you can configure the mechanism of incremental search. In the header of the website, the button  opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:

- Enable AJAX search - Use incremental search (as I'm entering text) or standard search (by pressing Enter or button "Search").
- Min search string length - Minimum number of characters after entering which the search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the search.
- Search area - Check the types of posts, among which to search. it is allowed to mark multiple types at a time.
- Posts number in output -The number of posts displayed in search results.
- Show post's image - Show featured image in the search results.
- Show post's date - Show date of publication of the post in the search results.
- Show post's author - Show the author of the post in the search results.
- Show post's counters -Show post counts (number of views, likes o r comments) in search results.
Service

In this section you can set the following settings:
- Notify about new registration - Do I need to send a message with information about new registration on the website on contact email or admin email?
- Use AJAX post views counter - What type of counter shold I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Additional filters in admin panel - Wether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Use update notifier in admin panel - Wether to use a new update alert in the dashboard. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter)
- Enable Custom menu Builder - When this option is enabled, Menu Builder "Appearance - Menu" will have additional fields for each menu item. To learn more about "Custom menu Builder"please visit this section of curent Documentation.
- Enable Emailer in admin panel (menu Appearance) - Do you want to show "Emailer" item in the menu "Appearance" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Enable PO-Composer in admin panel (menu Appearance) - Do you want to show "PO Composer" item in the menu "Appearance" in the admin panel. This program allows you to edit. PO-files with variants of translation of your website.
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Use packed css and js files - Do you want to use one __packed.css and one __packed.js file with most theme scripts and styles instead many separate files (to speed up page load).
- or Compose scripts and styles in single file - Wether to combine all scripts and styles into one block and insert it into each output page (into tags <script> and <style>).
- Google Tags Manager code or Google analitics code - Put here the GTM code from your account to easy manage analitics, remarketing and many other Google tags. Or only Google analitics code. It will be placed at top of page (after open tag body).
- Google Remarketing code - Put here the Google Remarketing code. It will be placed at bottom of page (before close tag body).
- Clear cache - Clear Wordpress cache data. For example, it recommended after activating the WPML plugin - in the cache leave are incorrect data about the structure of categories and your site may display "white screen". After clearing the cache usually the performance of the site is restored.
Widgets
Theme comes with 5 default widget sidebars. Have a look in Appearance - Widgets.
- Top sidebar - displays widgets as tabs in header of the page (under the main menu)
- Main sidebar - displays widgets vertically on the left or right from the main contents
- Panel sidebar - displays widgets vertically on the corresponding tab panel inside the sliding bar
- Footer sidebar - displays widgets horizontally in footer of the page (under Contents)
- WooCommerce cart sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the widget "Woocommerce Cart"
And also using Appearance - Theme Options - Sidebars you can create an unlimited number of additional sidebars. For each category, page and post you will be able to assign the sidebars to be used.

Theme has 11 custom widgets. Have a look in Appearance - Widgets.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area as shown on an image below.

To add a sidebar to page simply go to Pages -> Edit page you want to modify, in the bottom of the page find
Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.

Custom widgets:
- ThemeREX - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- ThemeREX - Subcategories List: Used to show subcategories list (children of selected category)
- ThemeREX - Flickr photos: Shows photos from Flickr account.
- Instagram photos: Shows photos from Instagram account. IMPORTANT! You need install plugin "wp-instagram-widget.zip" before use this widget.
- ThemeREX - Most Popular & Commented: Displays the most visited and most commented articles.
- ThemeREX - QR Code VCard: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- ThemeREX - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- ThemeREX - Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance - Theme Options - Social. Also site logo and short description will be displayed.
- ThemeREX - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- ThemeREX - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
Shortcodes
Shortcodes are a cool feature in WordPress that essentially allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is a breeze, just insert one where you want the relevant content to show up.
The theme comes pre-packed with a number of shortcodes allowing you to add the info easier.
IMPORTANT: Please make sure to always start new shortcodes from new lines. Most of the time you wont encounter any errors if you don't do that but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, those are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bg texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion initial="2" style="1"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion style="2"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion style="3"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion style="2" large="on" counter="on"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion]
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchor is automatically created table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- id - (string) Unique id for element. Allow to address this element from TOC.
- icon - (string). Icon displayed in the TOC for addressing this section.
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
Examples:
[trx_anchor id="toc_parallax" title="Parallax" description="Create unlimited parallax backgrounds" icon="icon-picture"]
trx_audio
Inserts an audio file.
Parameters:
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allow autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2014/02/laura.mp3" controls="show" autoplay="off" width="100%" top="50"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On the one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it's doing that! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. I think you had a chance to make sure of that by the example of creating of many different homepages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no. IMPORTANT: Scrolling is created only if count > visible
- controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_style="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
Style "Date" Direction "Vertical"

[trx_blogger count="4" orderby="date" order="desc" style="date" dir="vertical" descr="100" cat="masonry-demo"]
Style "Date" Direction "Horizontal"

[trx_blogger count="4" orderby="date" order="desc" style="date" dir="horizontal" descr="100" cat="masonry-demo"]
Style "Accordion 1"

[trx_blogger count="4" orderby="date" order="desc" style="accordion_1" descr="100" cat="masonry-demo"]
Style "Accordion 2"

[trx_blogger count="4" orderby="date" order="desc" style="accordion_2" descr="100" cat="masonry-demo"]
Style "image_small" Direction "Horizontal"

[trx_blogger count="4" visible="2" orderby="date" order="desc" style="image_small" dir="horizontal" rating="no" descr="300" cat="masonry-demo"]
Style "image_large" Direction "Horizontal"

[trx_blogger count="4" visible="2" orderby="date" order="desc" style="image_large" dir="horizontal" rating="no" descr="300" cat="masonry-demo"]
trx_chat
Creates a chat elements
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_columns
Creates columns in the text
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]

[trx_columns count="3"]
[trx_column_item span="2"]
2/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetur adipisicing elit
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_contact_form
Display Contact form
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_contact_form title="Send Us a Message"]
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allow to address this element from javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_parallax style="dark" dir="down" color="#000000" image="/wp-content/uploads/2014/04/parallax3.jpg"]
[trx_content top="50" bottom="50"]
[trx_section columns="1_2" align="right"]
<h1>What our
<b>happy</b> customers say</h1>
[trx_quote title="Steve Jobs" top="50" bottom="50"]
Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. And the only way to do great work is to love what you do.
[/trx_quote]
[/trx_section]
[/trx_content]
[/trx_parallax]
In this example, using the shortcode [trx_parallax] we create a section, stretched to the entire screen with asynchronously shifting background image. Inside it, using the shortcode [trx_content], we insert the text content that will be limited in width like the rest of the site's content.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_countdown date="2014-12-31" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

[trx_dropcaps]Consectetur adipisicing elit ...[/trx_dropcaps]
[trx_dropcaps style="2"]Consectetur adipisicing elit ...[/trx_dropcaps]
...
[trx_dropcaps style="6"]Consectetur adipisicing elit ...[/trx_dropcaps]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool"
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- open - (string). Should this space be open when reloading the page, or initially only the button should be visible, and when pressing on it, the field opens. Permitted values are: yes | no
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Constraction" align="center" open="no"]

[trx_emailer group="Under Constraction" align="center" open="yes"]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:

[trx_gap]
<h2>Portfolio</h2>
[trx_blogger cat="portfolio-hover" count="-1" orderby="date" order="desc" style="portfolio4" filters="yes" info="yes" descr="200"]
[/trx_gap]
trx_googlemap
Displays Google map at the address you specified
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_googlemap address="25 Broadway, New York" width="400" height="300" style="greyscale2"]
trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]dolore molestiae voluptatum[/trx_highlight]
[trx_highlight type="2"]dolore molestiae voluptatum[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values??: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-trophy" color="#1e73be" size="36"]
[trx_icon icon="icon-trophy" color="#ffffff" background="round" bg_color="#1e73be" size="36"]
[trx_icon icon="icon-trophy" color="white" background="square" bg_color="#1e73be" size="36"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values??: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_image url="/wp-content/uploads/2014/02/clock_dark.png" title="This image aligned left" align="left"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox style="success" closeable="yes"]
<b>Success Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="info" closeable="yes"]
<b>Info Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="error" closeable="yes"]
<b>Error Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="general" closeable="yes"]
<b>General Message.</b> Lorem ipsum dolor sit amet.
[trx_button type="square" style="global" size="mini" fullsize="no" popup="no" top="30"]Buy[/trx_button]
[/trx_infobox]
trx_line
It creates the link of the set style
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line style="solid"]
[trx_line style="dashed"]
[trx_line style="dotted"]
[trx_line style="double"]
[trx_line style="shadow"]
trx_list
Creates lists of different styles
Parameters:
- style - (string). List display style. It can take one of the following values??: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_list style="iconed" icon="icon-camera"]
[trx_list_item]3 Bramley apples, peeled, 2 cut into chunks.[/trx_list_item]
[trx_list_item icon="icon-trophy"]400g/14oz blackberries, 100g/3½ reserved.[/trx_list_item]
[trx_list_item icon="icon-wrench"]110g/4oz caster sugar.[/trx_list_item]
[trx_list_item icon="icon-chart-pie"]10 slices white bread, crusts removed.[/trx_list_item]
[trx_list_item icon="icon-volume"]100g/3½oz butter, melted, plus extra for greasing.[/trx_list_item]
[/trx_list]
[trx_list style="arrows"]
[trx_list_item]3 Bramley apples, peeled, 2 cut into chunks.[/trx_list_item]
[trx_list_item]400g/14oz blackberries, 100g/3½ reserved.[/trx_list_item]
[trx_list_item]110g/4oz caster sugar.[/trx_list_item]
[trx_list_item]10 slices white bread, crusts removed.[/trx_list_item]
[trx_list_item]100g/3½oz butter, melted, plus extra for greasing.[/trx_list_item]
[/trx_list]
trx_list_item
Creates one list item in the list
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/ includes / fontello / demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameteres are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_parallax style="dark" dir="down" color="#000000" image="/wp-content/uploads/2014/04/parallax3.jpg"]
[trx_content top="50" bottom="50"]
[trx_section columns="1_2" align="right"]
<h1>What our
<b>happy</b> customers say</h1>
[trx_quote title="Steve Jobs" top="50" bottom="50"]
Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. And the only way to do great work is to love what you do.
[/trx_quote]
[/trx_section]
[/trx_content]
[/trx_parallax]
In this example, using the shortcode [trx_parallax] we create a seciton, stretched to the entire screen with asynchronously scrollable background image. Inside it, using the shortcode [trx_content] we insert the text content that will be limited in width like the rest of the site's contents.
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_button type="square" style="light" size="huge" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[trx_popup id="popup_shortcode_1"]
Shortcode "Dropcaps" (Style 1)
Shortcode text for example above:
...
[/trx_popup]
trx_price
Creates a block with price for a specified period.
Parameters:
- money - (string). Money value (dot separated, for example: 49.99).
- currency - (string). The currency name or sign. For example: $
- period - (string). The period name. For example: monthly
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_price_data type="price" money="49.99" currency="$" period="monthly"]
trx_price_table
Create a table with prices:



Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_price_table align="center" count="4"]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Basic[/trx_price_data]
[trx_price_data type="price" money="29.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]1 Website[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]100 GB Disk Space[/trx_price_data]
[trx_price_data]10 MySQL Databases[/trx_price_data]
[trx_price_data]100 Email Addresses[/trx_price_data]
[/trx_price_item]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Standard[/trx_price_data]
[trx_price_data type="price" money="39.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]10 Websites[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]1 TB Disk Space[/trx_price_data]
[trx_price_data]100 MySQL Databases[/trx_price_data]
[trx_price_data]1000 Email Addresses[/trx_price_data]
[/trx_price_item]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Premium[/trx_price_data]
[trx_price_data type="price" money="49.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]50 Websites[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]Unlimited Disk Space[/trx_price_data]
[trx_price_data]100 MySQL Databases[/trx_price_data]
[trx_price_data]5000 Email Addresses[/trx_price_data]
[/trx_price_item]
[trx_price_item animation="yes"]
[trx_price_data type="title"]Gold[/trx_price_data]
[trx_price_data type="price" money="59.99" currency="$" period="monthly"][/trx_price_data]
[trx_price_data]Unlimited Websites[/trx_price_data]
[trx_price_data]Unlimited Bandwidth[/trx_price_data]
[trx_price_data]Unlimited Disk Space[/trx_price_data]
[trx_price_data]Unlimited MySQL Databases[/trx_price_data]
[trx_price_data]Unlimited Email Addresses[/trx_price_data]
[/trx_price_item]
[/trx_price_table]
trx_price_item
Creates a single column in a table with prices. It's inserted inside shortcode [trx_price_table].
Parameters:
- animation - (string). Whether to enlarge the column when you hover over it: yes | no.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_price_data
Creates a single cell in a column in the table with the prices. It's inserted inside shortcode [trx_price_item].
Parameters:
- type - (string). Type of a cell:
- regilar (or empty) - regular cell
- title - cell with column's header
- price - cell with price
- image - cell with image
- footer - cell in table footer
- united - merged cell (occupes two cells - current and the next cell in this column)
- image - (string). Image URL (only if type="image")
- money - (number). Dot separated price value (only if type="price")
- currency - (string). Currency symbol (only if type="price")
- period - (string). Period name (only if type="price")
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote title="Steve Jobs"]
Your work is going to fill a large part of your life, and the only way to be truly satisfied
is to do what you believe is great work. And the only way to do great work is to love what you do.
[/trx_quote]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Do I need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Do I need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_section align="right" dedicated="yes" columns="1_2" bottom="30"]
[trx_quote title="Steve Jobs"]
Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. And the only way to do great work is to love what you do.
[/trx_quote]
[trx_button type="square" style="light" size="huge" fullsize="yes" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[/trx_section]
trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills type="counter" maximum="1000" layout="columns" count="4"]
[trx_skills_item level="999" title="CSS3" style="1"]
[trx_skills_item level="549" title="HTML5" style="2"]
[trx_skills_item level="174" title="PHP" style="3"]
[trx_skills_item level="68" title="MySQL" style="4"]
[/trx_skills]

[trx_skills type="arc" subtitle="Skills"]
[trx_skills_item level="95" title="JavaScript" color="#1172d3"]
[trx_skills_item level="90" title="CSS3" color="#3487da"]
[trx_skills_item level="80" title="HTML5" color="#589ce0"]
[trx_skills_item level="53" title="PHP" color="#7cb2e7"]
[trx_skills_item level="45" title="MySQL" color="#b7d4f2"]
[/trx_skills]

[trx_skills type="bar" dir="vertical" layout="columns" count="3"]
[trx_skills_item level="98%" title="English"]
[trx_skills_item level="66%" title="Spanish"]
[trx_skills_item level="87%" title="French"]
[/trx_skills]

[trx_skills maximum="100" type="bar" dir="horizontal" layout="rows" count="5"]
[trx_skills_item title="English" level="98%"]
[trx_skills_item title="Spanish" level="66%"]
[trx_skills_item title="French" level="87%"]
[trx_skills_item title="Latin" level="82%"]
[trx_skills_item title="Others" level="76%"]
[/trx_skills]

[trx_skills maximum="100" type="pie" dir="horizontal" layout="columns" count="4"]
[trx_skills_item title="English" level="41%"]
[trx_skills_item title="Spanish" level="56%" color="#dd3333"]
[trx_skills_item title="French" level="66%" color="green"]
[trx_skills_item title="Latin" level="90%" color="orange"]
[/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution or Royal Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: flex|swiper|revo|royal. "Revo" and "Royal" options are available if the plugin revslider.zip and "royalslider.zip" is installed. The default parameter is "flex".
- alias - (string). Name of the slide show, prepared in Revolution or Royal Slider (if engine=revo|royal)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=flex|swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=flex|swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=flex|swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=flex|swiper)
- offset - (number). How many posts to skip before starting output (if engine=flex|swiper)
- orderby - (string). Posts order by (if engine=flex):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=flex|swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=flex|swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider engine="royal" alias="1" height="500"][/trx_slider]

[trx_slider engine="swiper" cat="5" count="3" orderby="date" order="desc" controls="no" titles="no" border="dark"][/trx_slider]

[trx_slider engine="flex" cat="5" count="3" orderby="date" order="desc" controls="yes" pagination="yes" titles="slide" links="yes" border="light"][/trx_slider]

[trx_slider engine="swiper" cat="5" count="3" orderby="date" order="desc" controls="yes" pagination="yes" titles="no" border="none" height="390"][/trx_slider]

[trx_slider engine="swiper" border="dark" controls="yes" pagination="yes" links="yes"]
[trx_slider_item src="/wp-content/uploads/2014/02/slide3.jpg"]
[trx_slider_item src="/wp-content/uploads/2014/02/slide2.jpg"]
[trx_slider_item src="/wp-content/uploads/2014/02/portfolio16x9_13.jpg"]
[/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_table
Displays the table
Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table style="1"]
Paste here table content, generated on one of many public internet resources, for example:
http://html-tables.com/
or http://tablegen.nfshost.com/
or http://www.impressivewebs.com/html-table-code-generator/
[/trx_table]

[trx_table style="2"]
Paste here table content, generated on one of many public internet resources, for example:
http://html-tables.com/
or http://tablegen.nfshost.com/
or http://www.impressivewebs.com/html-table-code-generator/
[/trx_table]
trx_tabs
Creates blocks with tabs
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Create a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs initial="1" tab_names="Tab images 1|Tab images 2" scroll="yes" height="230"]
[trx_tab]
[trx_image url="/wp-content/uploads/2014/03/tab1.jpg" align="left" width="160" right="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[trx_line style="solid"]
[trx_image url="/wp-content/uploads/2014/03/tab2.jpg" align="left" width="160" right="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[ trx_line style="solid" ]
...
[/trx_tab]
[trx_tab]
[trx_image url="/wp-content/uploads/2014/03/tab1.jpg" align="right" width="160" left="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[trx_line style="solid"]
[trx_image url="/wp-content/uploads/2014/03/tab2.jpg" align="right" width="160" left="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[trx_line style="solid"]
...
[/trx_tab]
[/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description)
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team count="3"]
[trx_team_item user="johndoe"]
[trx_team_item user="johnsnow"]
[trx_team_item name="Jessica Brown" email="jessica.brown@gmail.com" photo="/wp-content/uploads/2014/06/jessica.jpg" position="manager"]Lorem ipsum dolor ...[/trx_team_item]
[/trx_team]
trx_team_item
Displays one member of your team
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters)
Parameters:
- style - (number). Display style of the block: 1 to 3
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials style="1" title="Style 1" height="220"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely recommend this theme for your next project or any other theme from ThemeREX for that matter. Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato. Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly! Thank you very much for your kindness and for all the work you've done to solve this issue. I'll write about your fantastic support wherever i can. Thanks again.
[/trx_testimonials_item]
...
[/trx_testimonials]

[trx_testimonials style="2" title="Style 2" height="230"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely recommend this theme for your next project or any other theme from ThemeREX for that matter. Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato. Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly! Thank you very much for your kindness and for all the work you've done to solve this issue. I'll write about your fantastic support wherever i can. Thanks again.
[/trx_testimonials_item]
...
[/trx_testimonials]

[trx_testimonials style="3" title="Style 3" height="230"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely recommend this theme for your next project or any other theme from ThemeREX for that matter. Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato. Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly! Thank you very much for your kindness and for all the work you've done to solve this issue. I'll write about your fantastic support wherever i can. Thanks again.
[/trx_testimonials_item]
...
[/trx_testimonials]
trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Parameters:
- type - (number). The title level from 1 to 6
- style - (string). The title style: regular|iconed.
- weight - Font weight - 100-900 or normal|bold
- align - Title alignment: left|center|right|justify.
- icon - Only used for style="iconed". Contains the icon name.
- image - Only used for style="iconed". Contains the small image name (from folder "/images/icons").
- picture - Only used for style="iconed". Contains the any image url.
- position - Only used for style="iconed". Position of the icon or image: left|right|top.
- size - Only used for style="iconed". Size of the icon or image: small|medium|large|huge.
- background - Type of background under the icon or image: none|circle|square.
- bg_color - Type of background under the icon or image.
- width - (number). The block's width (in pixels or percents).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:





[trx_title type="4" style="iconed" icon="icon-diamond" size="medium" position="left" background="square"]
Title 1 with icon left
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-tools" size="medium" position="left"]
Title 3 with icon left
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-diamond" size="small" position="left" background="square"]
Title 1 with small icon
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-tools" size="small" position="left"]
Title 3 with small icon
[/trx_title]
[trx_title type="3" align="center" style="iconed" picture="/wp-content/uploads/2014/02/playg.png" size="huge"]Title with image on top[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" shadow="on"]
[trx_toggles_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="2"]
[trx_toggles_item title="Lorem ipsum dolor sit amet" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="3"]
[trx_toggles_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="2" counter="on" large="on"]
[trx_toggles_item title="Lorem ipsum dolor sit amet" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). The initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

... [trx_tooltip title="Tooltip text"]consectetur adipisicing elit[/trx_tooltip] ...
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_twitter count="5"]
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Show title bar above the video frame
- autoplay - (string). Allow autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="http://www.youtube.com/watch?v=636Dp8eHWnM" autoplay="off" title="on" image="/wp-content/uploads/2014/02/video_post.jpg"]

[trx_video url="http://www.youtube.com/watch?v=636Dp8eHWnM" height="315"]

[trx_video url="http://player.vimeo.com/video/9679622" height="292"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger then original image we'll get a "zoom" effect. If the cover image is of the same size, but differ only with ñlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_zoom url="/wp-content/uploads/2014/02/tablet_1.jpg" over="/wp-content/uploads/2014/02/tablet_3.jpg" border="light" height="310"]

[trx_zoom url="/wp-content/uploads/2014/02/tablet_3.jpg" over="/wp-content/uploads/2014/02/tablet_2.jpg" border="light" height="310"]

[trx_zoom url="/wp-content/uploads/2014/02/masonry12.jpg" over="/wp-content/uploads/2014/02/masonry12.jpg"]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for Wordpress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then, you need to add a set of products.
We highly encourage you to read great documentation files Woocommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping to create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
- Candy Cart - the simplest way to convert your Woo Commerce Store to native iOS App.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please, remember that amongst all pages of the WooCommerce set, the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why, you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars, etc).
Products list:

Product page:

Cart widget:

Emailer - mass e-mail distribution and collection of subscription lists
You periodically send newsletters to the list of customers? Then, Emailer from ThemeREX will be a great alternative to cumbersome and mailing services (often paid).
What we offer:
- Emailer will help you to automatically create and update mailing listsÑŽ
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" select "Yes" in the field "Enable Emailer in admin panel" (page "Appearance - Theme Options"). You will get a new menu item "Tools" - "Emailer".
How it works
Distribution lists - shortcode [trx_emailer]
If you want visitors of your website to be able to subscribe to any kind of newsletters, simply create a page (post) with description (advertising) of your mailing, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a field to enter email address will appear on the page:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

Using menu Tools - Emailer you will do a distibution for this list:

You see two sets of fields:
- on the left - a field to create subject and a message itself, as well as a field to select an attachment to the e-mail (if necessary)
- on the right - field to select one of the previously created mailing groups. If you want to create a newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply insert the e-mail address list into the next field - "List of recipients". Each address in this field ("List of recipients") must begin from a new line or you must put signs ";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail adress of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
May the work with your mailings be pleasant, and most importantly, profitable!
PO Composer and MO Generator
Any of you have probably faced the problem related to theme localization for Wordpress. To be more specific, the localization itself do not cause any problems, but futher updates may bring some troubles: we get a new .po-file, where some lines have changed, some have added, and some of them have deleted. And all of it is scattered about the file in different place!
For instance, you bought the theme that includes only the english version. Normally, these are the files "en-EN" or "en-GB" located in the subfolder "languages of the theme folder. You need translation into your mother language, e.g. German. You have copied the files "en-GB.po"and "en-GB.mo" inside the folder 'language' and have named them "de-DE.po"and "de-DE.mo" respectively.
Then, you have launched the programm for editing the .po-files (e.g., POEdit) and translated all strings into German. Congrats! You've done such a huge job!
However, after a while you find out that an update of your theme was released! You download it and... here comes the most interesting part :( The translation file has changed! It now has new lines, and some of the old ones have changed. How to find what exactly have changed? Obviously, you don't want to translate it all over again...
Or, you simply want to create translation file for your languange, but you don't have a .po-file editor. Sure, you can edit a .po-file using a regular text editotr. But how to get a corresponding .mo-file?
For many of customers, these problems become one of the reasons why they stop updating their themes. Of course, another good reason is the fact, that users have already made a lot of chages to the theme (logo, style tables etc).
By the way, to make update of WordPress themes easier, it is not recommended to make changes into the theme files, it is preferable to create a child theme based on your theme, and make all changes there. In that case, after updating of the parent theme, you at least won't lose the changes you've made.
What we offer:
- "PO Composer" will help you solve one of the problems related to theme update: it will help you easily find new and not changed strings for translation. Basically, it will simply prepare an updated translation file for you, where all the strings you have translated before will be added. If you like, you'll be able to move all translated strings to the end of the file. And to do (to be more precise, to complete) translation will be easy as ABC.
- Using the "PO Composer" you will also be able to edit any .po-files (both already existing on your server and the ones being uploaded), and then generate corresponding .mo-fiels for them.
- If the theme is allowed a record to the folder "languages", it will be able to update the .po-file in the folder with the current theme independently!
To enable "PO Composer" select "Yes" in the field "Enable po-composer in admin panel" (page "Appearance - Theme Options"). You will get a new menu item "Tools" - "PO Composer".
How PO Composer works
Now, you opened the "PO Composer" page in the menu "Tools - PO Composer". What's next?

You see two sets of fields: on the left - the fields to select .po-file to edit (a file from the folder with a parent or child theme, any downloadable file, or even text from the Clipboard); on the right - fields to select. Po-file to be merged with the one selected on the left (if needed). If you do not want to merge files, but only edit one of them - simply do not select anyting in the right section.
So, what options are available?
- Upload .po-file - This option allows to selcet any .po-file from your computer and upload it for editing.
- Edit .po-text - This option allows text of any .po-file into the text field and edit it.
- Parent languages/parent_xxx - This option allows to select one of the .po-files in the folder"languages" of the parent theme on your server.
- Child languages/child_xxx - This option allows to select one of the .po-files in the folder "languages" of the child theme on your server (this option is available only if the child theme is active at the moment)
If you tick "Move translated strings down" - in the .po-files all translated strings will be moved at the end of the file.
Variants of use:
- If you want to edit one of the language files in the fodler with parent or child theme:
In the left block of settings, select an option "parent_xxx" or "child_xxx", where "xxx" is the name of the translation file you want to edit, and then click the button "Load" under the left block.

The text of the selected file will appear in the field for editing:

You can make changes directly to this file. Attention! Be very careful when editing these files. It is important not to break the structure of the file and not to remove special characters accidentally. Therefore, this way of editing can only be recommend to very experienced users.
Fortunately there is another, much safer way: switch to the tab"Strings editor"and you will see the list of strings for translation. Below the list, there is a field for editing the current string. You simply scroll through the list and edit string by string. Strings that have been translated appear in the list in a different color.

When finished editing - switch back to the tab "Plain text" and click "Update" to generate .mo-file and update the file on the server (if allowed to record on this file).

After updating the information on the server, you'll get links (buttons) for download of generated. PO and. MO-files. If the server has permission for file record in the subfolder "/ languages" of the theme folder - the relevant files will be automatically updated. If the record is prohibited - just download the generated files using the links and update them on your server manually.

- Editing the random .po-file:
In the left block of settings, select the option Upload .po-file and click the button "Upload" below the left block.

The text of the selected file will appear in the edit box:

All further steps are completely analogous to those we have described in the previous example. - Editing text from the Clipboard:
In the left block of settings, select the option Edit .po-text and into the text field insert the text from the Clipboard:

All further steps are completely analogous to those we have described in the previous examples (see above). - Merging different versions of translation file:
For example, you are using the child-theme. You have updated the parent theme, and the folder with the child-theme in the subfolder "languages" contains old language files. . You want to update the language file in the child-theme by adding the new and changed strings of the updated theme and keeping all your previously translated strings. On the left, you need to select "parent_xxx", and on the right - "child_xxx" (where "xxx" is the language code) and press the button "Merge":

The text of the merged file will appear in the edit box:

All further steps are completely analogous to those we have described in the previous examples (see above).
Forget the agony with the translation update ;)!
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Roboto (non standard) and other 40 Google fonts
- Fontello (non standard, icons set)
- Arial (standard)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
All images are copyrighted to their respective owners and not available for download with this theme.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.



 in the middle of the left part of the page. When open, the menu looks like this:
in the middle of the left part of the page. When open, the menu looks like this: , located to the right side of the screen. When open, the right panel menu looks like this:
, located to the right side of the screen. When open, the right panel menu looks like this: